AWS App RunnerをECR Public Galleryでチュートリアルしてみた
おはようございます!ベンジャミンの木村と申します!
今日は、AWS App Runnerを試しに触ってみたいと思い、ECR Public Galleryを使って簡単なチュートリアルを行ってみました。
「AWS App Runnerを触ってみたいけど、一からECRを作るのはめんどくさい!」という方にも、手間を取らせず行える内容となっておりますので、参考にしていただければと思います。
AWS App Runnerとは
AWS App Runnerは、コンテナやインフラの知識があまりなくても、コンテナイメージを作成するだけで、簡単にアプリケーションをデプロイおよび実行するためのAmazon Web Services(AWS)が提供するマネージドサービスです。
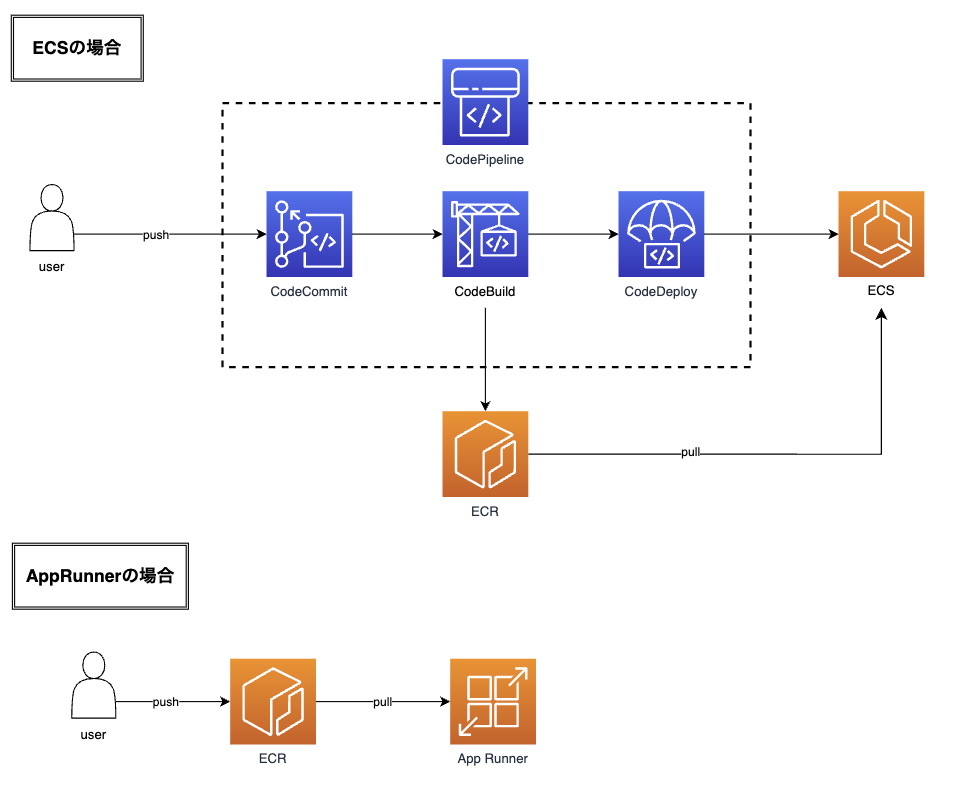
AWSでコンテナサービスとして、主にECSが使われますが、下記構成図を見るとわかるように、実際に動かすためには、CodePipeline、CodeCommit、CodeBuild、CodeDeployのようなCI/CDの環境を構築することが必要となります。

AWS App Runnerはインフラ構成を考える手間を省き、より簡単にコンテナ環境を作成できるAWSサービスになります。
引用: マネージド型のコンテナアプリケーションサービス – AWS App Runner – Amazon Web Services
ECR Public Galleryとは
Amazon ECR パブリック リポジトリでホストされているコンテナイメージを検索して共有するための公開 Web サイトです。Docker 公式イメージも利⽤可能で、AWS App Runner サービスを直接起動することも可能になっております。

AWS App Runnerの構築
1. ECR Public GalleryからECRのコンテナイメージのURIを取得
今回はnginxのコンテナイメージを取得し、App Runnerで起動できるように設定しようと思います。
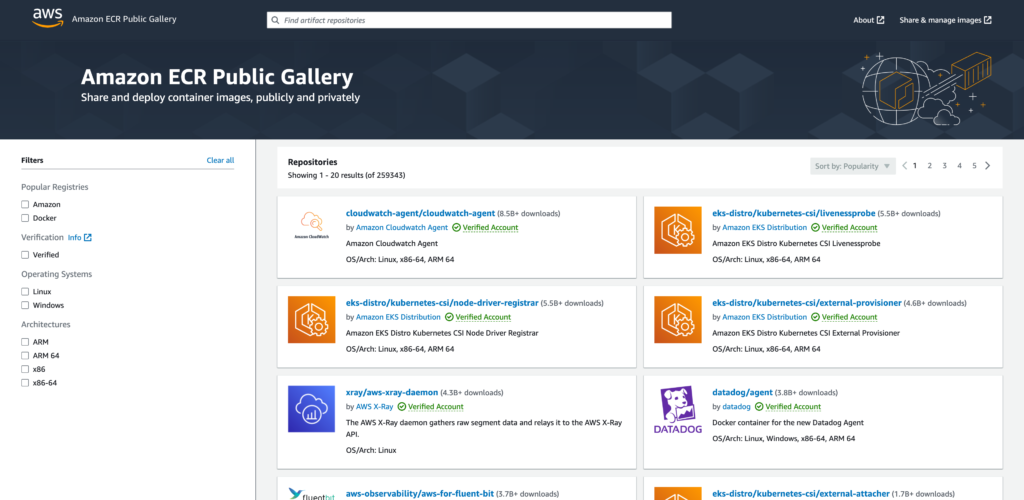
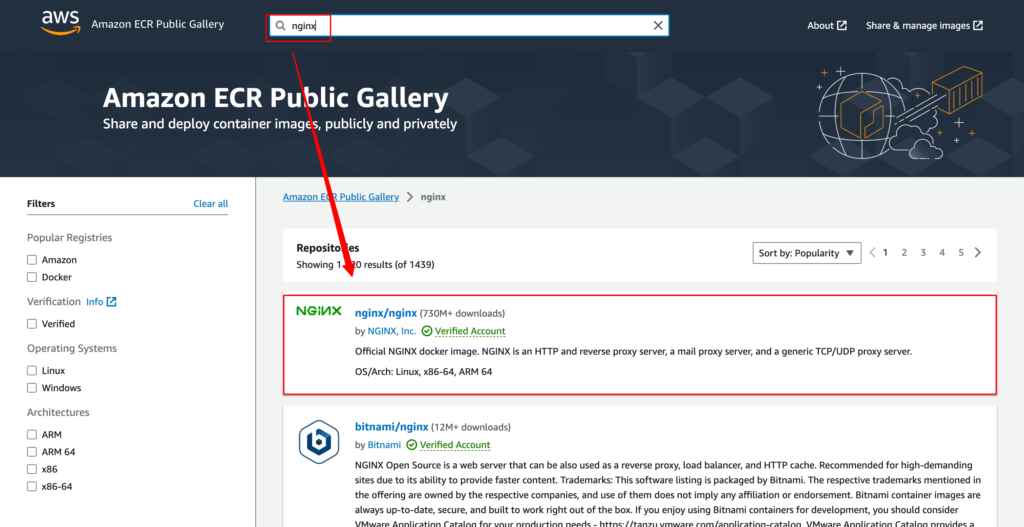
まずは下記URLより、ECR Public Galleryのページ移動してください。
ログインして、検索欄で「nginx」と検索し、出てきた「Nginx」のコンテナイメージをクリックします。

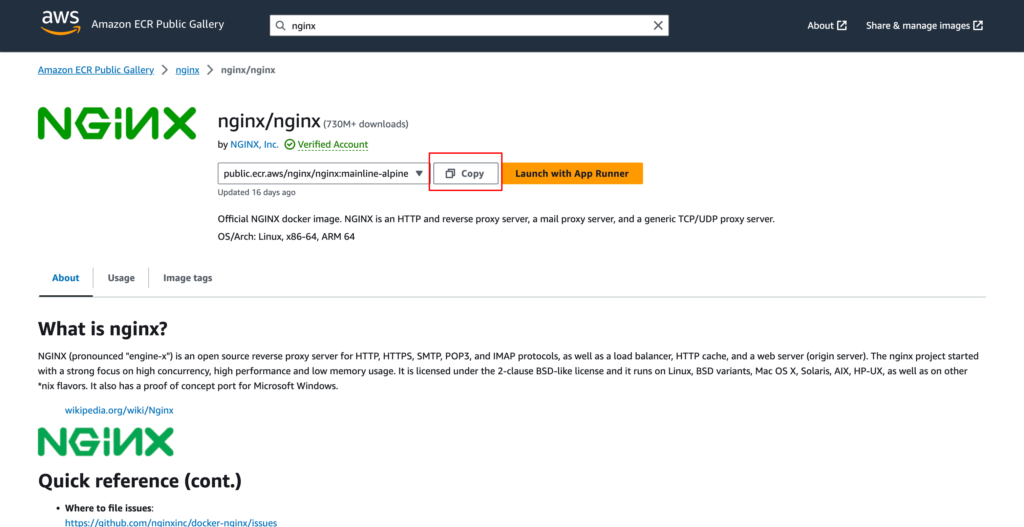
対象のコンテナイメージ(Nginx)を開き、Copyボタンをクリックします。これで、コンテナイメージのURIが取得が完了になります。CopyしたURIはあとで使用するので、どこかに控えておきます。

2. App Runnerの起動
次に先ほどのコンテナイメージを使用し、App Runnerの起動を行います。
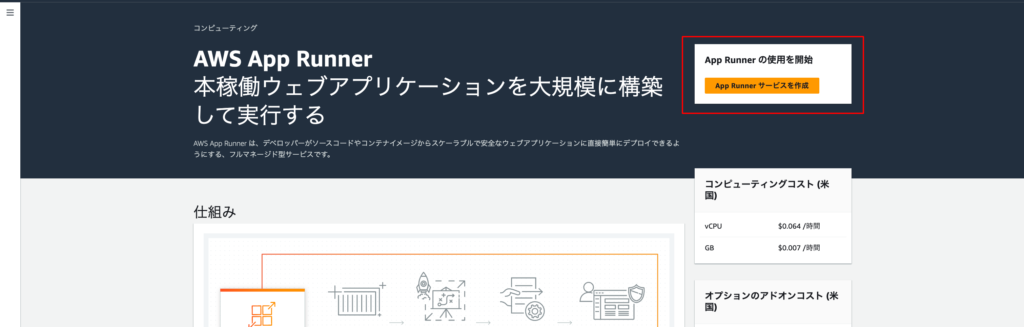
下記URLより、App Runnerのコンソールページに移動してください。
App Runnerのコンソールページに移動したら、「App Runnerサービスの作成」ボタンを選択します。

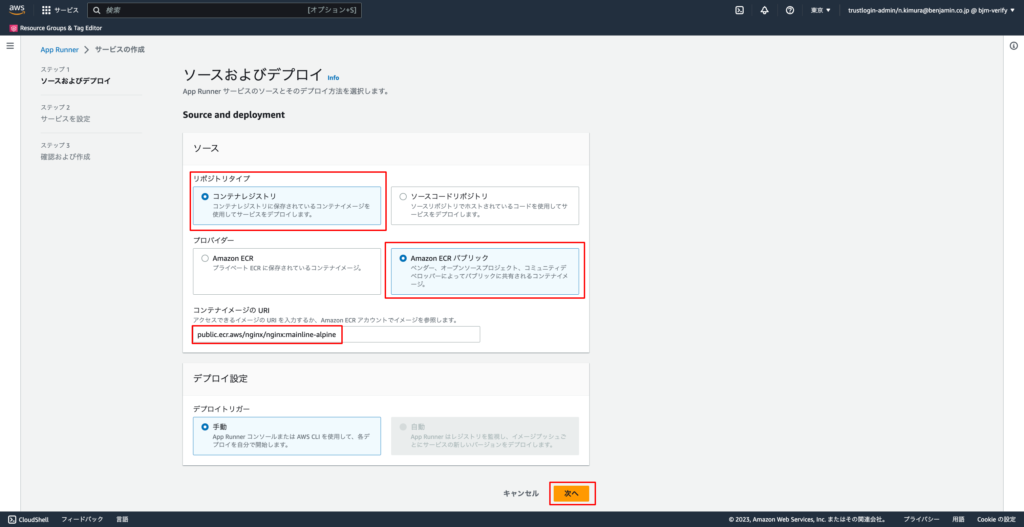
ステップ1ではリポジトリタイプ、プロバイダーは下記のとおり選択してください。
- リポジトリタイプ:コンテナレジストリ
- プロバイダー:Amazon ECR パブリック
- コンテナイメージ:ECR Public GalleryでコピーしたURI
コンテナイメージは先ほCopyしたコンテナイメージのURIをペーストしてください。設定が完了しましたら「次へ」のボタンを選択します。

※今回は行いませんが、リポジトリタイプのソースコードリポジトリはGitHubのコードからコンテナを立ち上げる機能になります。また、独自で作成したECRを使用する場合は、プロバイダーの選択肢を「Amazon ECR」を選択することで可能になります。
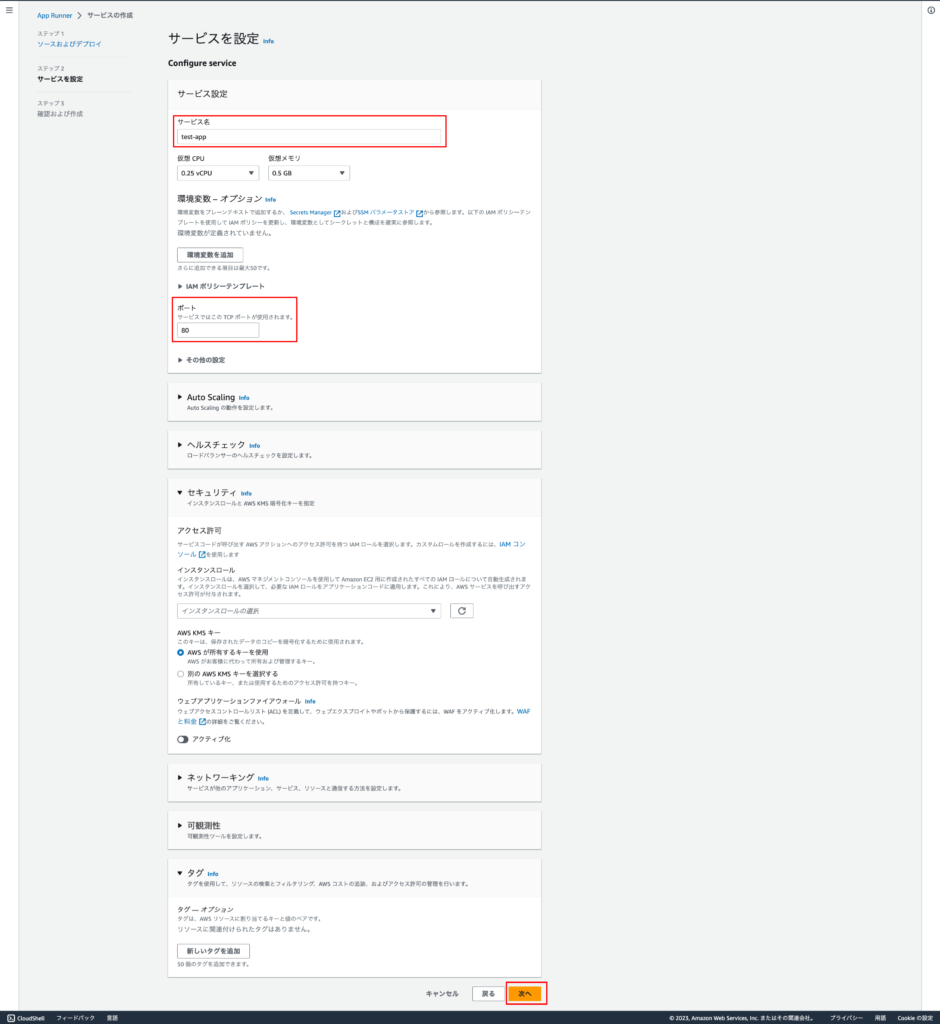
ステップ2の設定は下記のとおりサービス名、ポート番号を変更します。
- サービス名:test-app(任意でOK)
- ポート:80
「サービス名」は任意で問題ないです。私はとりあえず「test-app」と入力してます。ngixnとHTTPプロトコルで通信するために、80番ポートを開けます。
また、仮想 CPU、vCPU仮想メモリはデフォルトでもいいですが、コストのことを考え、画面上では一番低い値の「0.25 vCPU」、「0.5 GB」で設定しています。
設定が完了したら「次へ」のボタンを選択します。

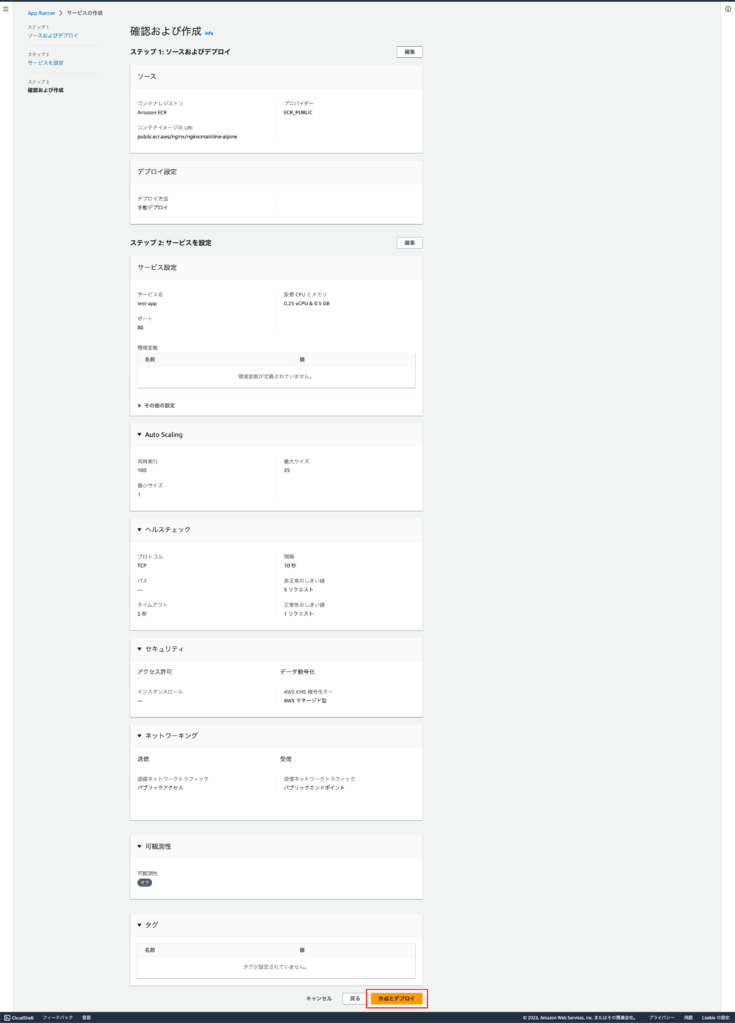
ステップ3では確認画面になります。
設定に問題がなければ、「作成とデプロイ」のボタンを選択します。

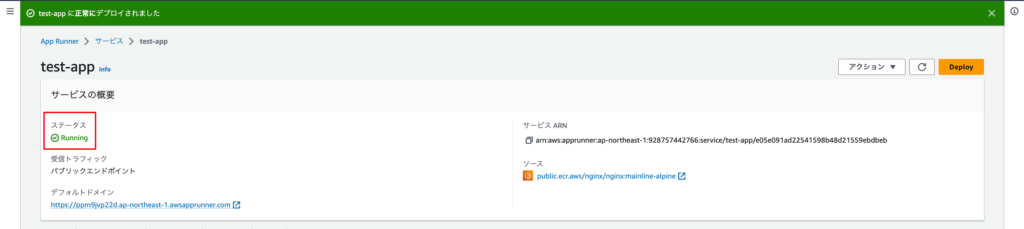
ステータスが下記のように「Operation in progress」から「Running」に変われば、作成完了です。

3. 動作確認
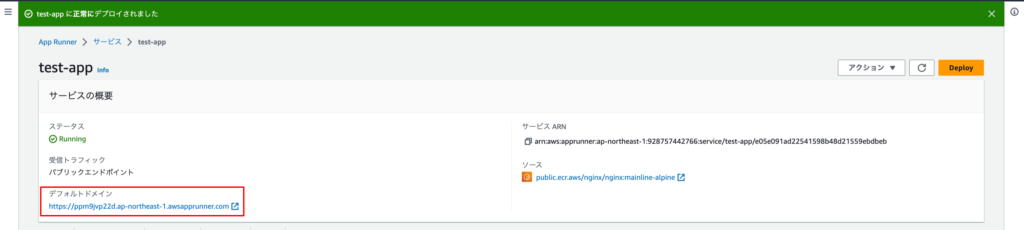
構築したApp Runner(test-app)の「デフォルトドメイン」をクリックしてください。

下記の通りNginxの初期ページが出たら、問題なく作成されていることが確認できます。

App Runnerを構築した感想
Codeシリーズの実装や、VPCの設定を行わなずに簡単に構築できるので、よりインフラを意識せずにコンテナ環境を用意できるようになったなぁ〜といった印象でした。
ECSでできるような細かい設定ができないので、使い分けが必要ですが、それほど要件が難しくない案件で、サクッと環境を構築したいという場合に、実装していきたいと考えております。