CodeCatalystとGitHubの違いを理解し、CodeCatalystでリポジトリの作成をしてみよう!
おはようございます!ベンジャミンの木村です!
今回、CodeCatalystでリポジトリの作成をしてみましたので、GitHubとの違いや、その設定方法について記述したいと思います!
※CodeCatalystは現在オレゴン、アイルランドでのみ使用可能です。ただし、東京リージョンなど他リージョン間でのリソースとの連携は容易に可能です。
目次
CodeCatalystとは?
AWS CodeCatalystは、ソフトウェア開発環境を統合的に管理できるサービスです。
提供されている機能としては以下の通りになります。
- コードの管理
- workflow
※CodeCatalystのCICD機能になります - issueの管理
※Amazon Qと連携されており、自動でIssueを書いてくれるような機能もあります。 - ブループリント
※コードや開発環境のテンプレートを提供してくれるサービスです。詳しくは下記AWS公式ページをご確認ください
https://docs.aws.amazon.com/ja_jp/codecatalyst/latest/userguide/blueprints.html
CodeCommitが縮小傾向にある中、CodeCommitに変わるAWSでコード管理ができるサービスになっております。コードを全てAWS内で閉じたいという要望にはぴったりのサービスとなっております。
使用上の注意点としては、CodeCatalystはAWSアカウント内で使用できるものではなく、別途AWS Builder IDの登録して、ログインできるCodeCatalyst用のコンソール画面で操作する必要があります。
このCodeCatalyst用のコンソール画面はAWSアカウントとは分離されたものなので、AWSアカウント内のリソースと連携させる場合は、IAMロールの設定など、アカウントとのつなぎ込みの操作が必要になります。
CodeCatalystとGitHubの違いは?
以下は、AWS CodeCatalystとGitHubの主な違いを比較した表になります。
| 項目 | AWS CodeCatalyst | GitHub |
|---|---|---|
| コードの管理場所 | AWS | GitHub |
| CI/CD機能 | CodeCatalyst workflow | GitHub Actions |
| コード管理 | CodeCatalyst提供のリポジトリ ※GitHub、GitLab、BitBucketとの連携も可能になっています。 | GitHub リポジトリ |
| AWS連携 | AWSネイティブサービス(CodeBuild、Lambdaなど)とシームレス連携 | AWS連携は可能だが追加設定が必要 |
| その他機能 | ・Pull Request ・Issue ※AmazonQによる自動生成 ・ブループリント など | ・Pull Request ・Issue ・Project機能 ・CodeSpace など |
| 対象ユーザー | AWS中心の開発チーム | 普段からGitHubでコード管理をしているユーザー |
| コスト | ・Free:$0 ・Standard:$4 ・Enterprise:$20 ※料金による機能の違いは以下をご参照ください https://codecatalyst.aws/explore/pricing | ・Free:$0 ・Team:$4 ・Enterprise:$21 ※料金による機能の違いは以下をご参照ください https://github.co.jp/pricing.html |
CodeCatalystはGitHubと比較しても、機能の遜色はそれほどないと思います。
ただ、コードがAWSで管理できる点や、AWSサービスとの連携しやすいよう色々なテンプレートがある点(ブループリントや、workflow)など、CodeCatalystの方がAWSを使うユーザーにとってメリットが複数あります。
また、GitHub からソースコードを渡す場合、納品先で環境構築や設定変更が必要となることが多かったですが、CodeCatalyst では環境をそのまま譲渡すれば、設定や構成が既に整っている状態でお客様に提供できるため、納品作業が簡単になります。
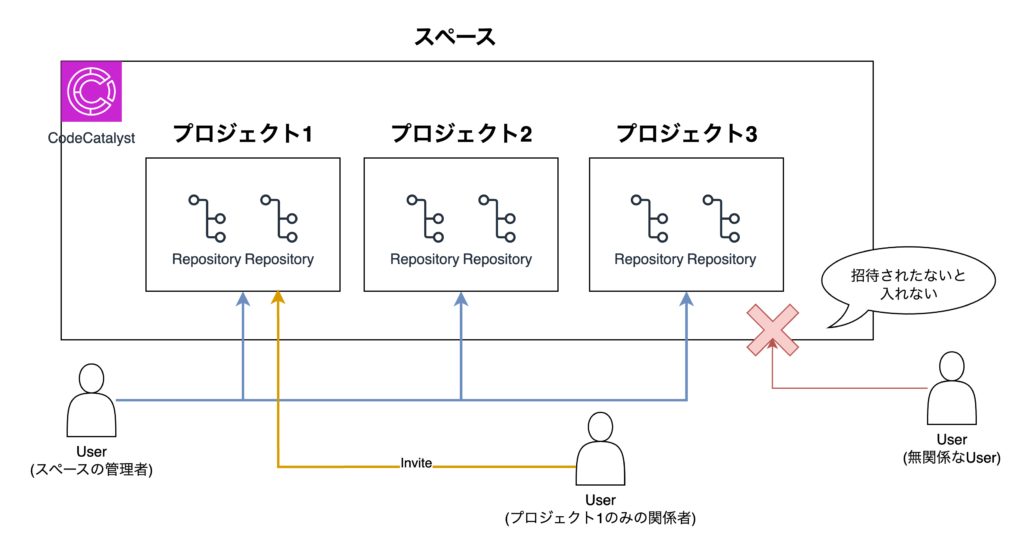
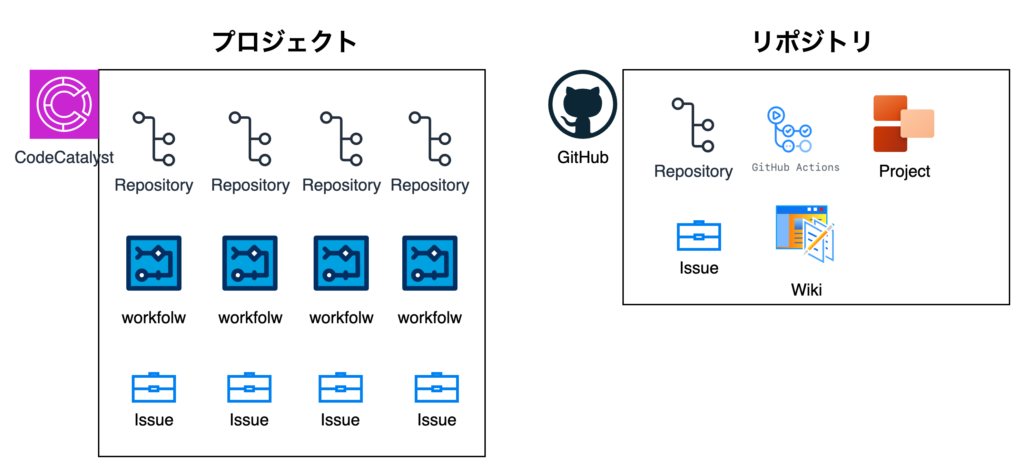
CodeCatalystのスペースと、プロジェクトについて

CodeCatalystにはスペースとプロジェクトといった概念が存在します。
スペースはGitHubでいうところのOrganizationのような機能で、そこの管理者はスペース内のプロジェクトへの権限を持っています。
スペースの管理者はUserに対してプロジェクトへの招待権限を持っていおり、Userを関係あるプロジェクトにのみ閲覧、操作権限を与えることが可能です。

プロジェクトは、リポジトリの管理、CICD、Issueなどの機能がまとまったものになります。
GitHubと比較すると、GitHubはリポジトリの中に各機能が1対1であるのに対し、CodeCatalystのプロジェクトは、プロジェクト内に複数のリポジトリの作成や複数のCICD機能(workflow)の作成などが可能になるので、より用途に応じてまとまった形での管理が可能になります。
設定手順
それでは、CodeCatalystの設定手順を以下にて記載させていただきます!
1. AWS Builder IDの登録
※CodeCatalystへのコンソールには、AWS Builder IDを用いてログインします。
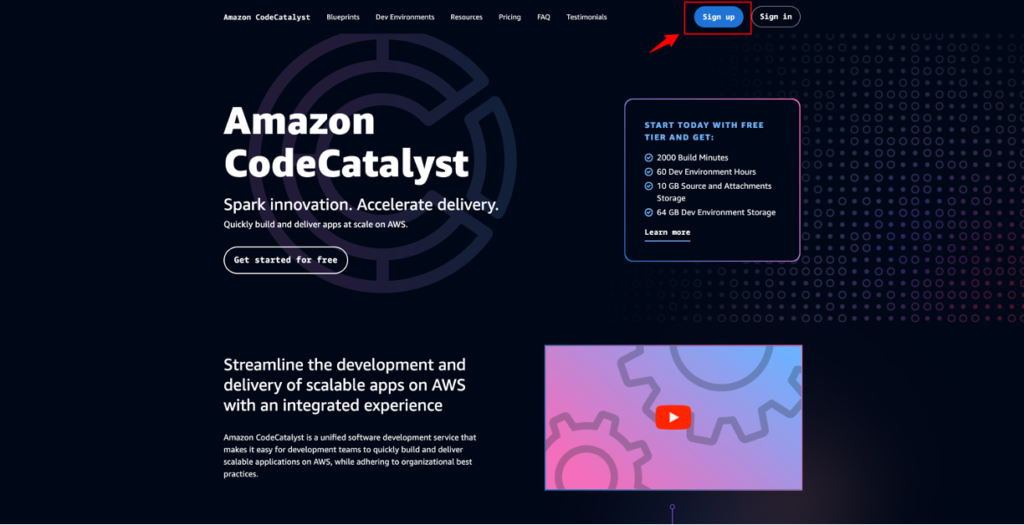
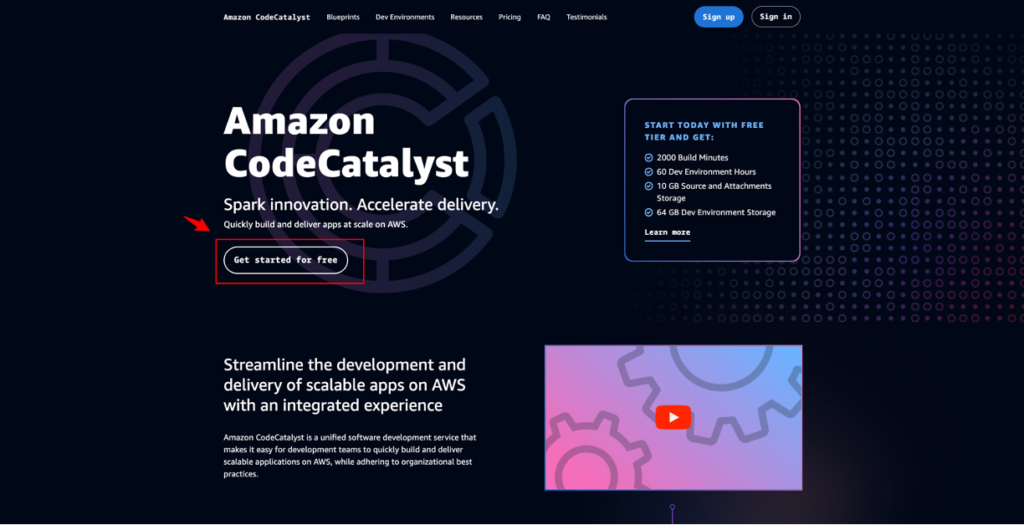
1-1. 以下URLよりCodeCatalystのページへ移動する
1-2. 画面右上の「Sign up」ボタンをクリックする

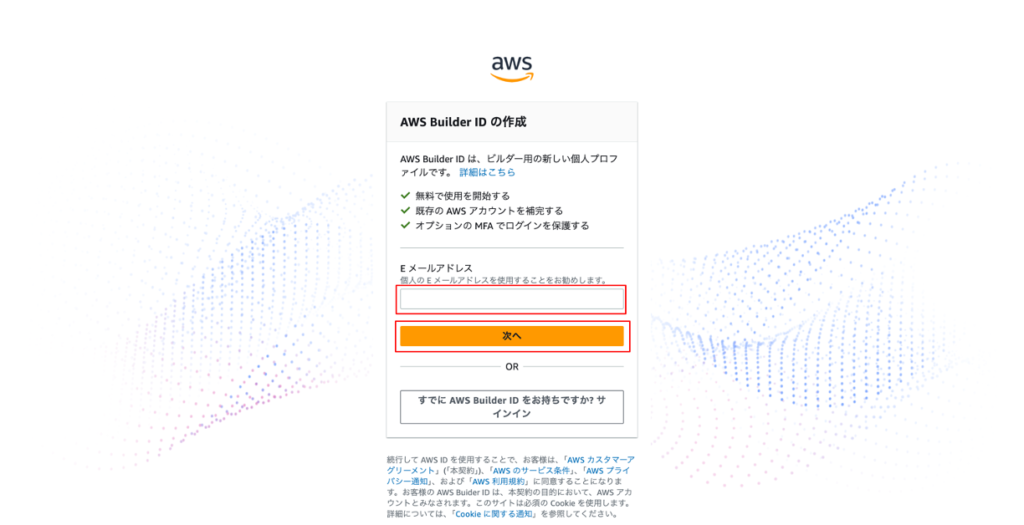
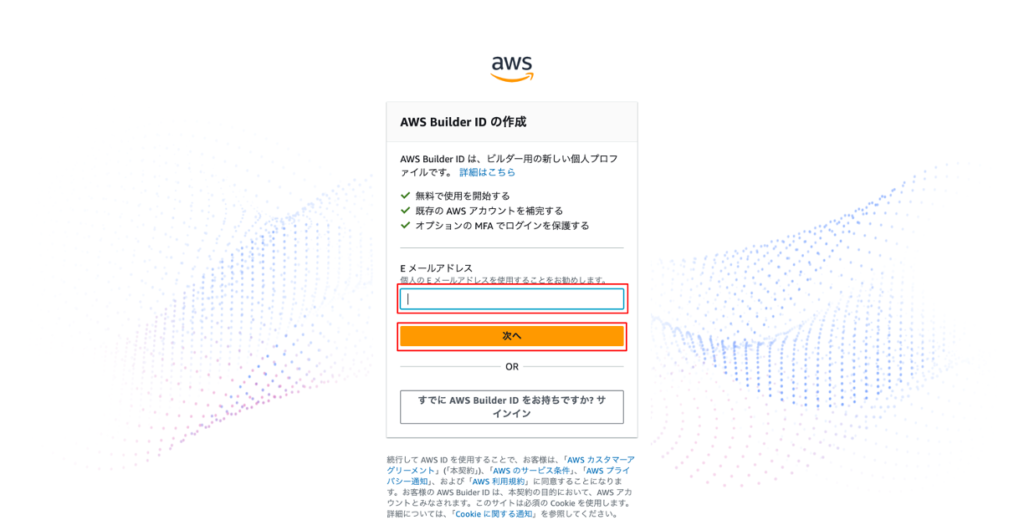
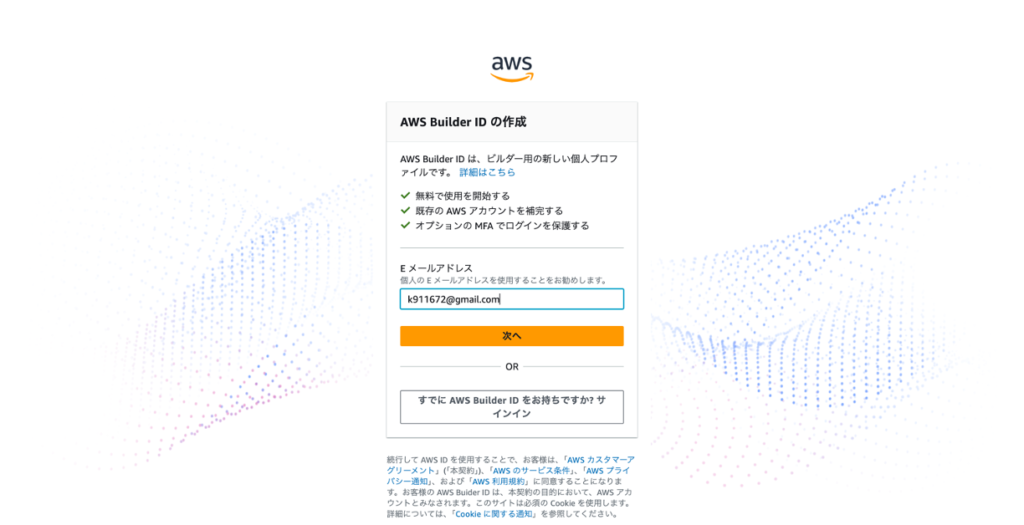
1-3. Eメールアドレスを入力し、「次へ」ボタンをクリックする

1-4. 名前を入力し、「次へ」ボタンをクリックする

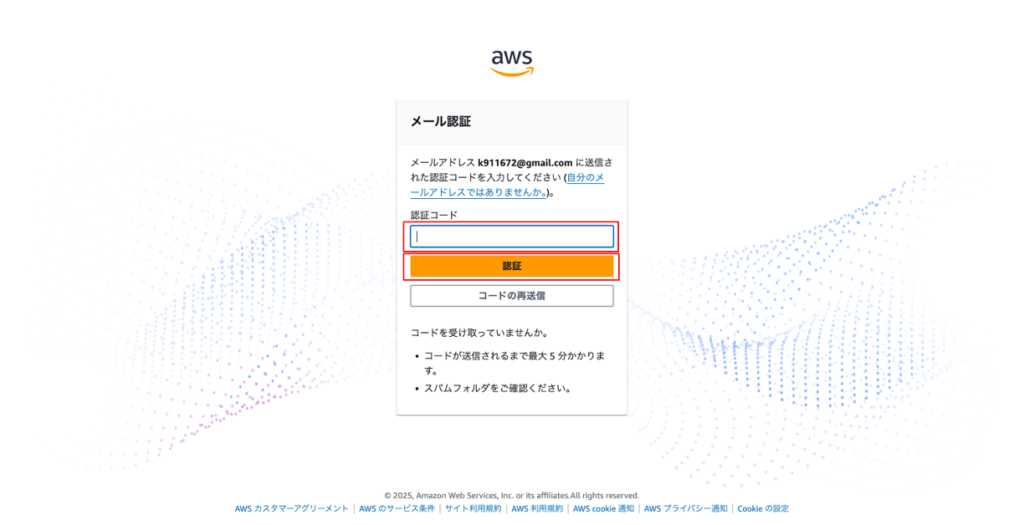
1-5. 登録したメールアドレスに認証コードが送信されるので、そちらを入力し、「認証」ボタンをクリックする

1-6. パスワードを入力し、「AWS Builder IDを作成」ボタンをクリックする

1-7. 登録したEメールアドレスを入力し、「次へ」ボタンをクリックする

1-8. 登録したパスワード、画像の文字を入力し、「サインイン」ボタンをクリックする

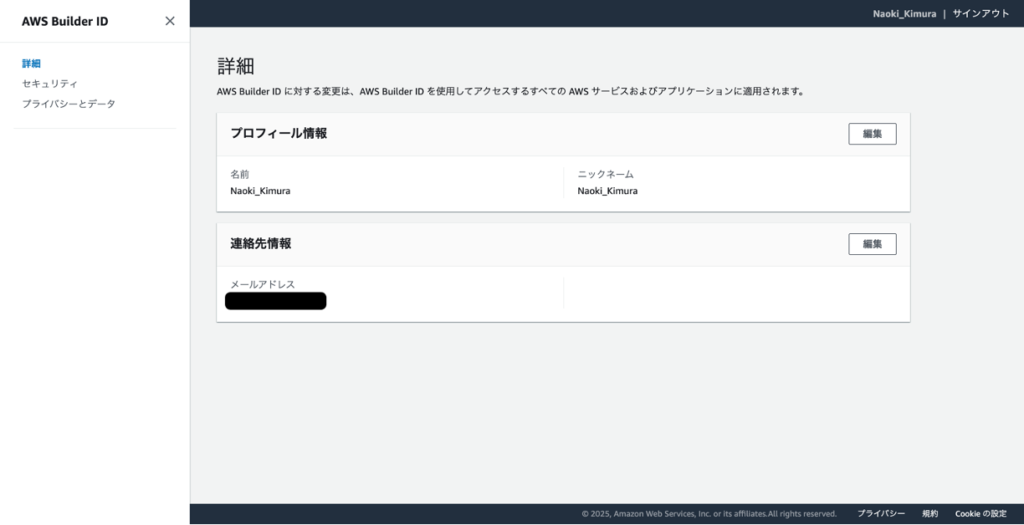
1-9. 自身のBuilder IDの画面に移動できれば、作業完了

2. CodeCatalystスペースの作成
※この手順を始める前に、CodeCatalystと連携させるAWSアカウントへログインしておいてください。
2-1. 以下URLよりAWS Builder IDのCodeCatalystのページへ移動する
2-2. 「Get started for free」をクリックする

2-3. AWS Builder IDにサインインする

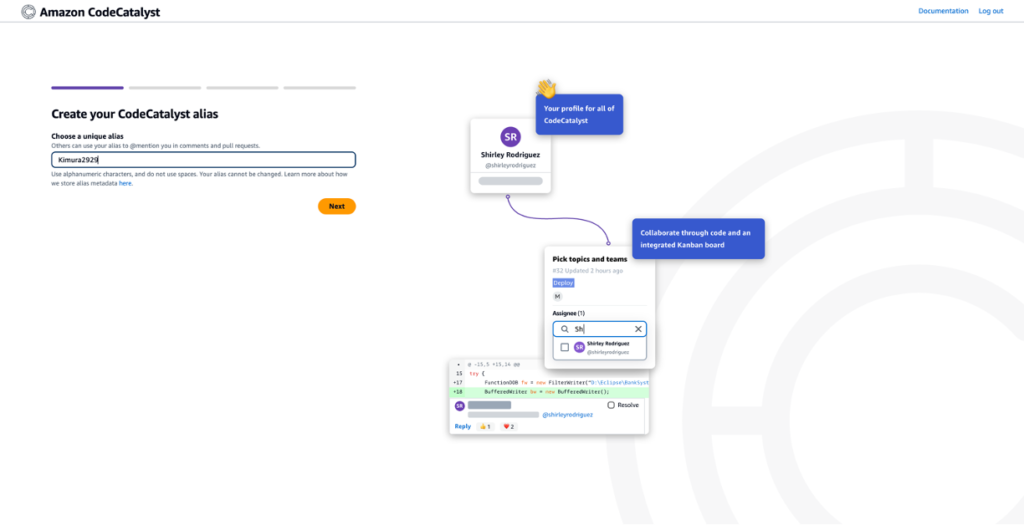
2-4. 任意のalias名を入力する

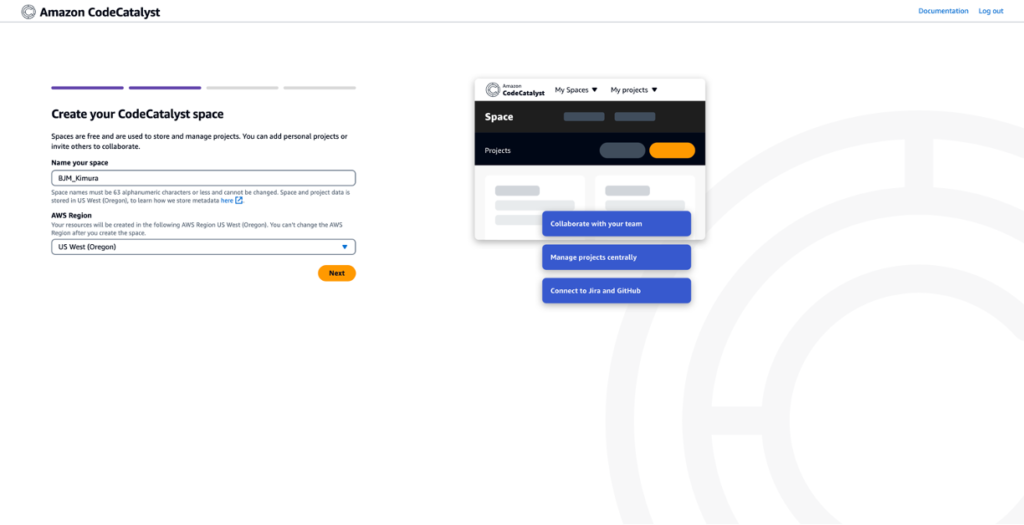
2-5. 下記の通り値を入力し「Next」ボタンをクリックする
- Name your space: 任意のスペース名を入力する
- AWS Region:US West (Oregon)

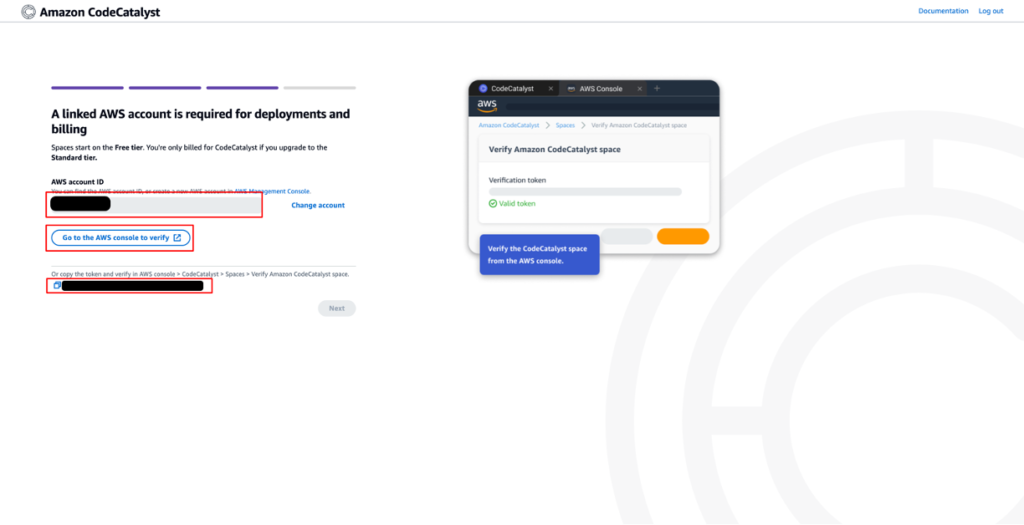
2-6. CodeCatalystスペースを作成するアカウントIDを入力→Tokenをコピーした後に、「Go to the AWS console to verify」ボタンをクリックする

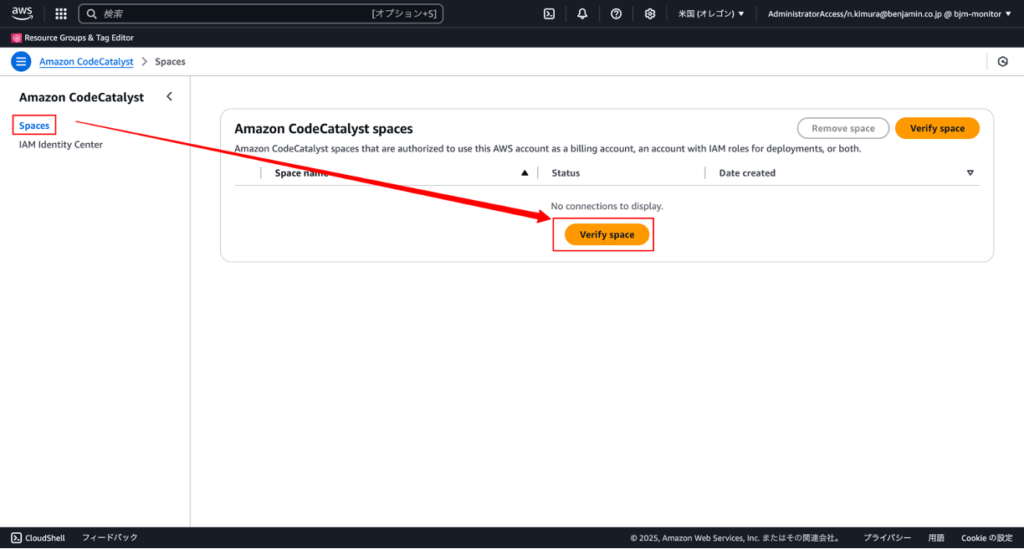
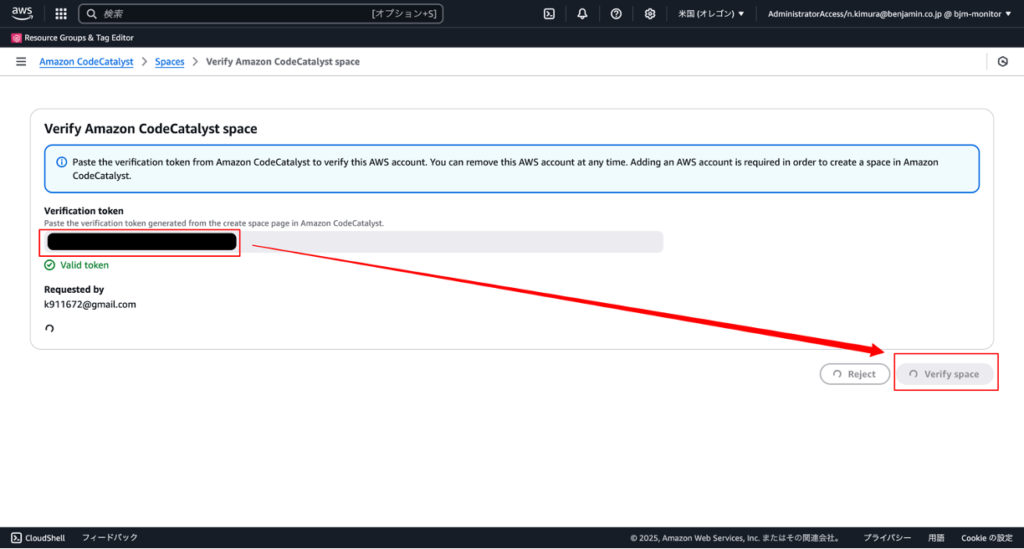
2-7. 左ペインの「space」→「verify space」ボタンをクリックする

2-8. 項番2-6でコピーしたtokenを入力し、「verify space」ボタンをクリックする

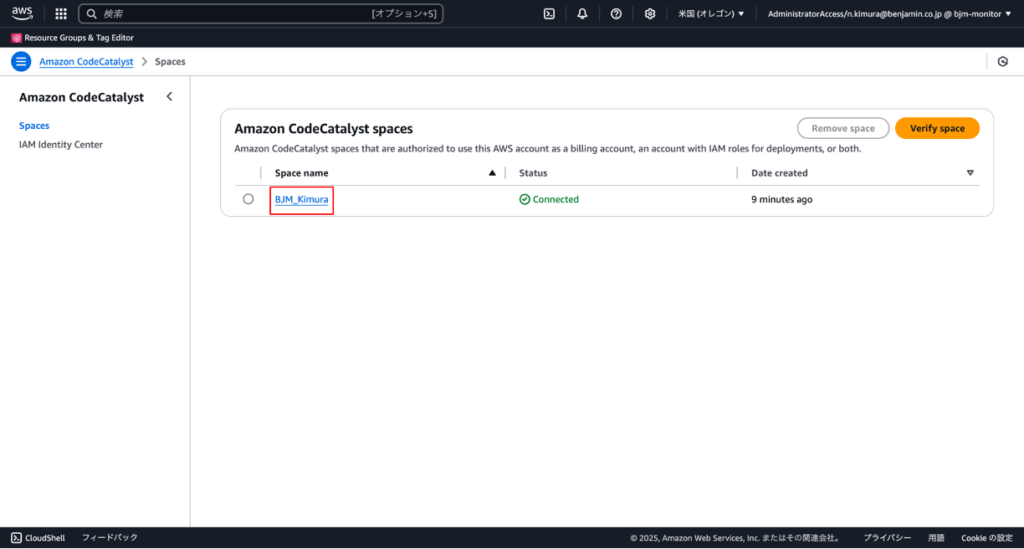
2-9. spaceの作成が確認できれば完了

3. プロジェクトの作成
3-1. 以下URLよりAWSアカウントのCodeCatalystのコンソール画面へ移動する
※事前にAWSアカウントへログインしておいてください
https://us-west-2.console.aws.amazon.com/codecatalyst/home?region=us-west-2#
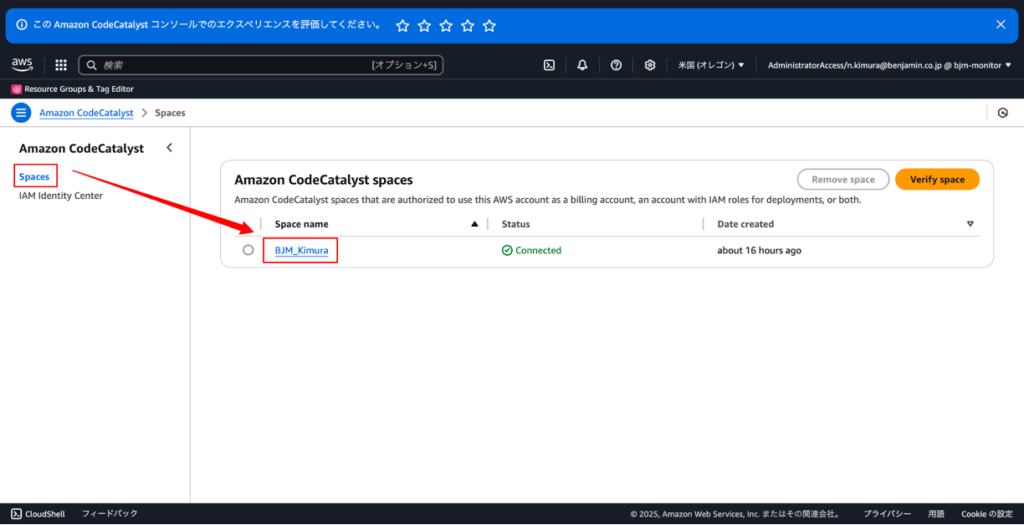
3-2. 左ペインの「Space」→シート「スペースの作成」で作成したスペースをクリックする

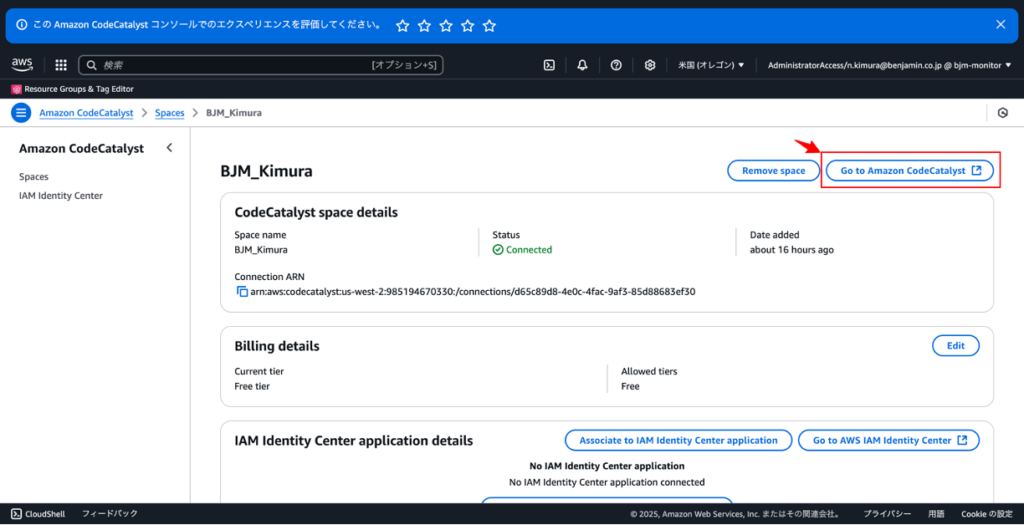
3-3. 「Go to Amazon CodeCatalyst」ボタンをクリックする

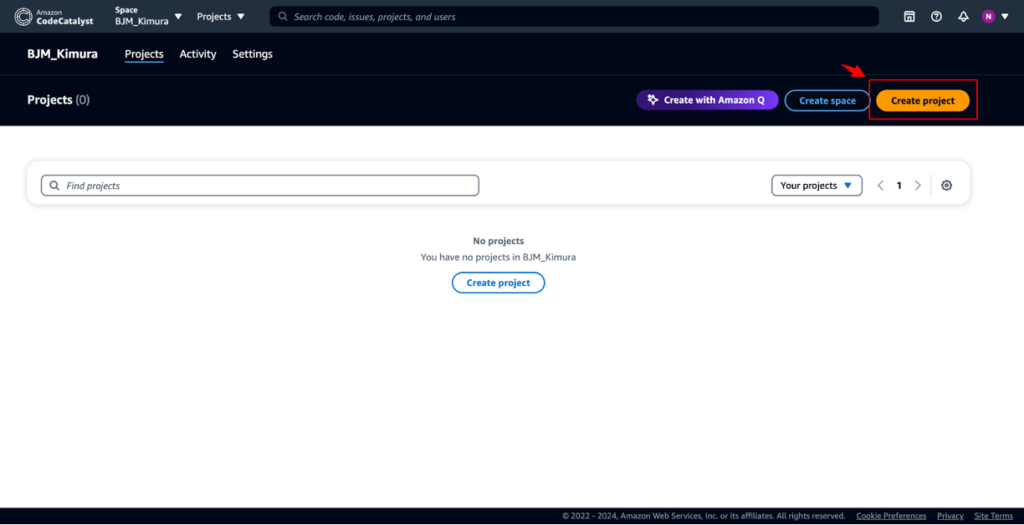
3-4. 「Create project」ボタンをクリックする

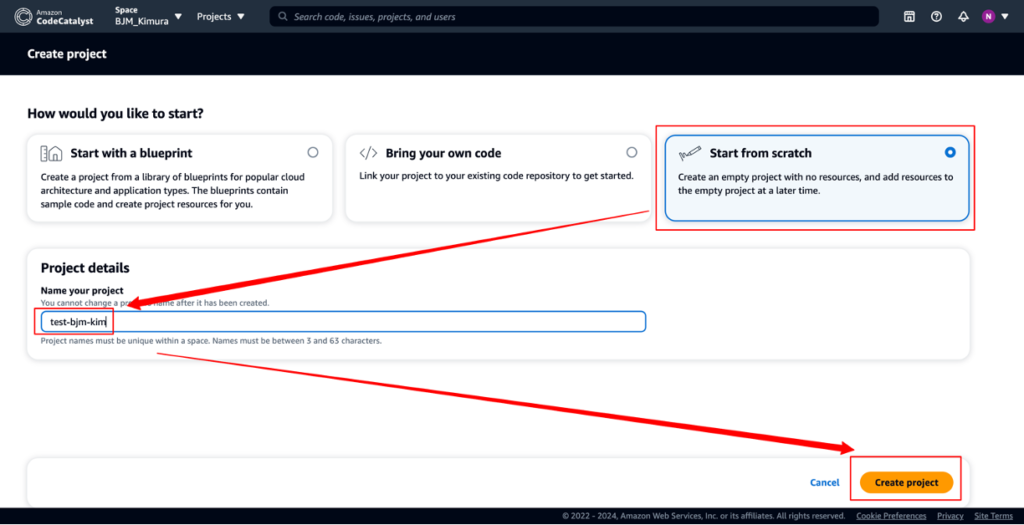
3-5. 「Start from scratch」を選択し、任意のproject nameを入力し、「Create project」をクリックする

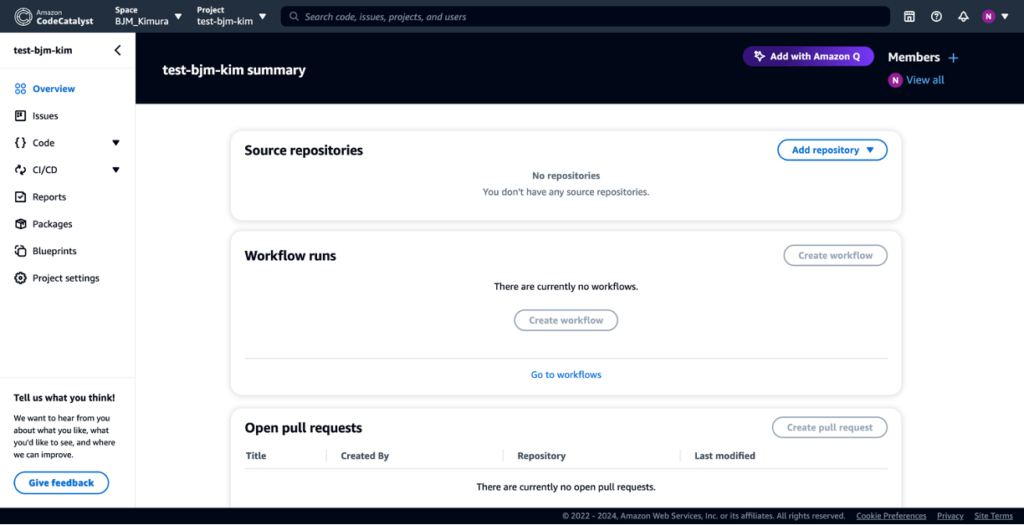
下記画像の通りCodeCatalyst プロジェクトの確認ができれば完了

4. プロジェクトへの メンバーの追加
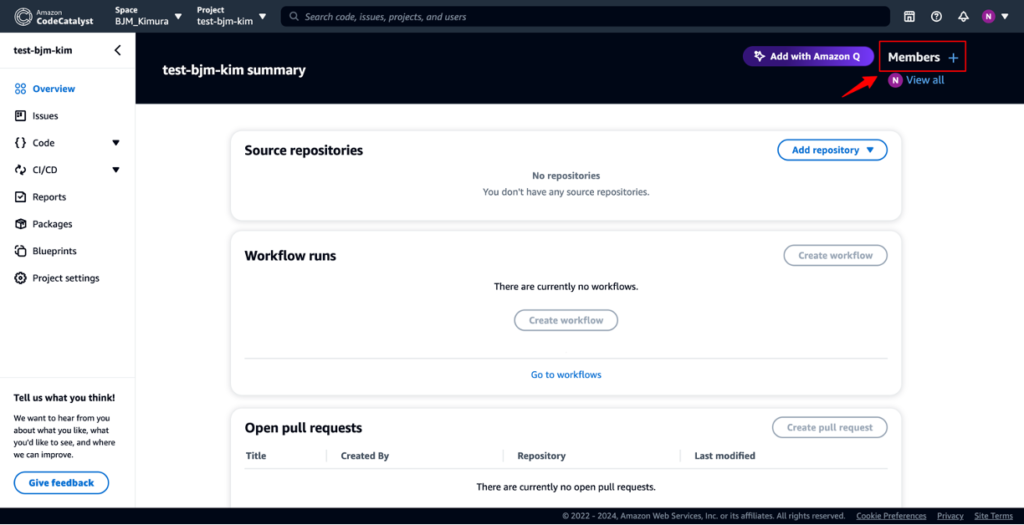
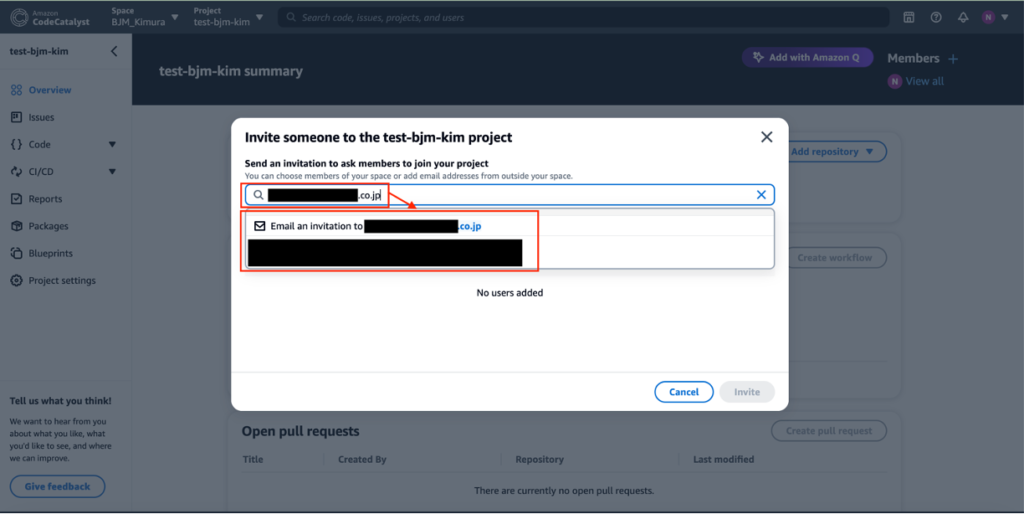
4-1. 画面右上の「Member +」をクリックする

4-2. 招待したいメンバーのメールアドレスを入力し、「Email an invitation to <メールアドレス>」をクリックする

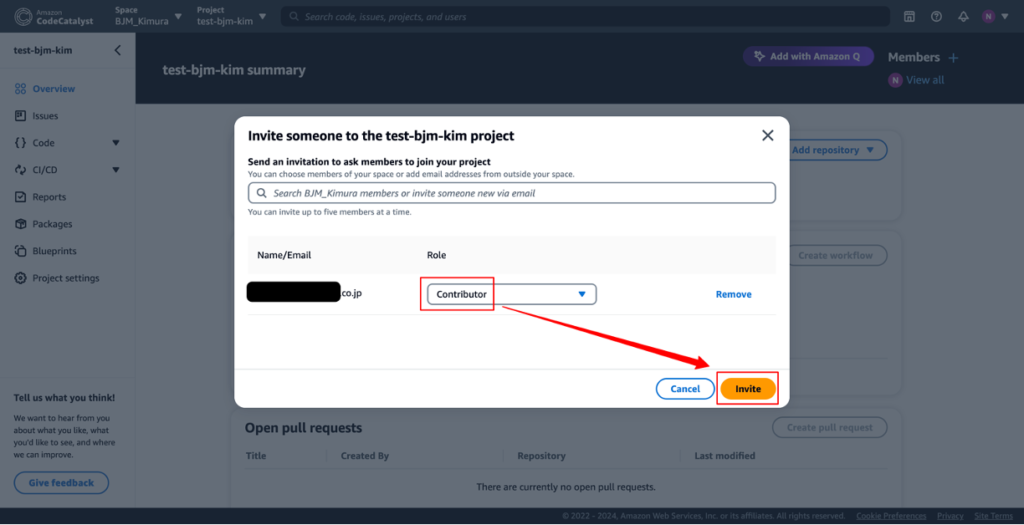
4-3. Role(権限)を選択し、「Invite」ボタンをクリックする

招待されたユーザーは以下項番4-4〜4-5以降の作業を行なってください。
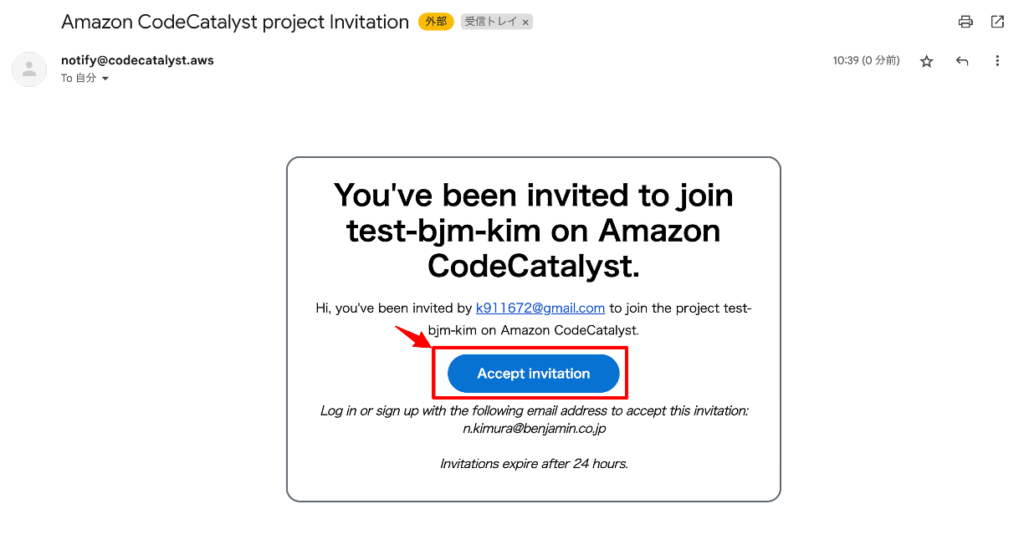
4-4. 招待者はメールを確認するとCodeCatalystからメールが届いているので「Accept invitation」ボタンをクリックする

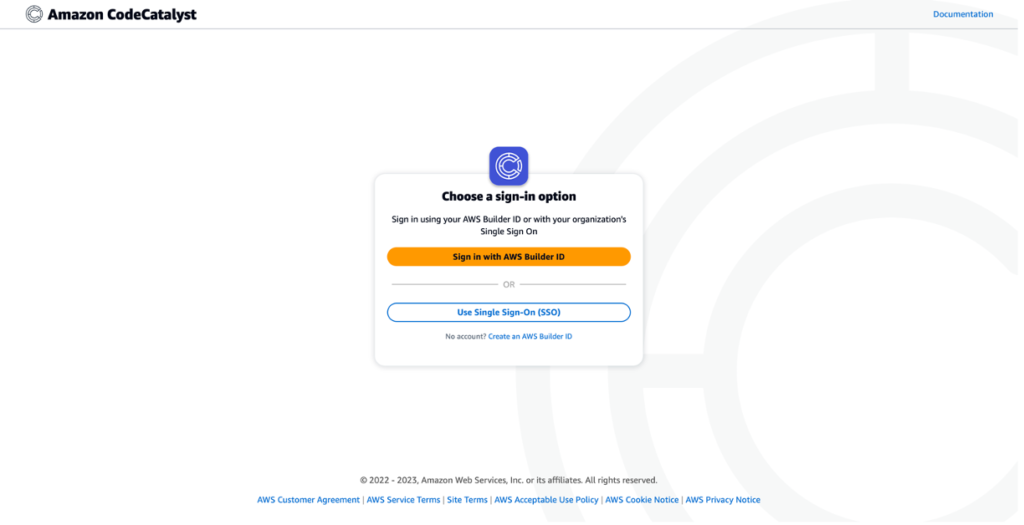
4-5. AWS Builder IDにログインし、CodeCatalystのプロジェクト画面にログインできれば完了
※招待者がAWS Builder IDを作っていない場合は項番1の手順を参考にしてください

5. リポジトリの作成・ローカルへクローン
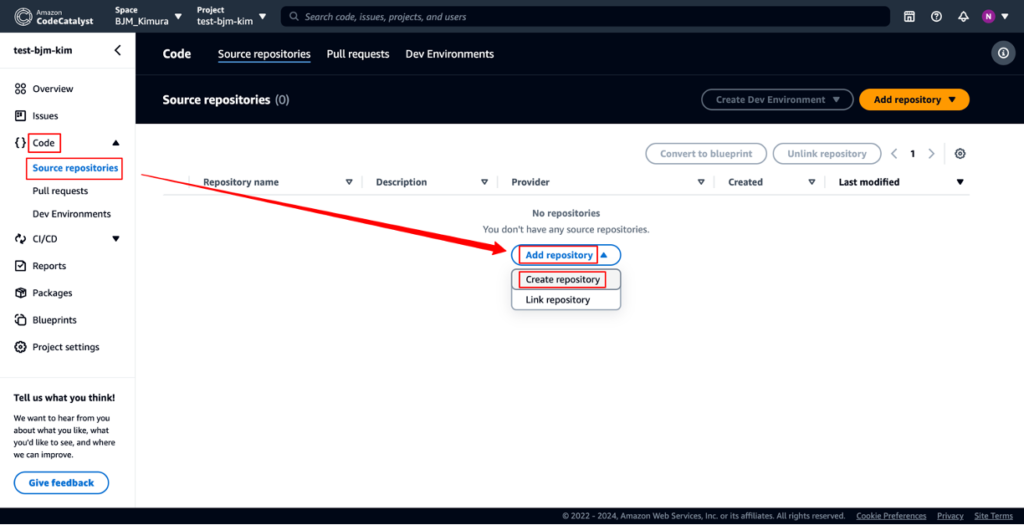
5-1. 左ペインの「Code」→「Source repositories」→「Add repository」→「Create repository」をクリックする

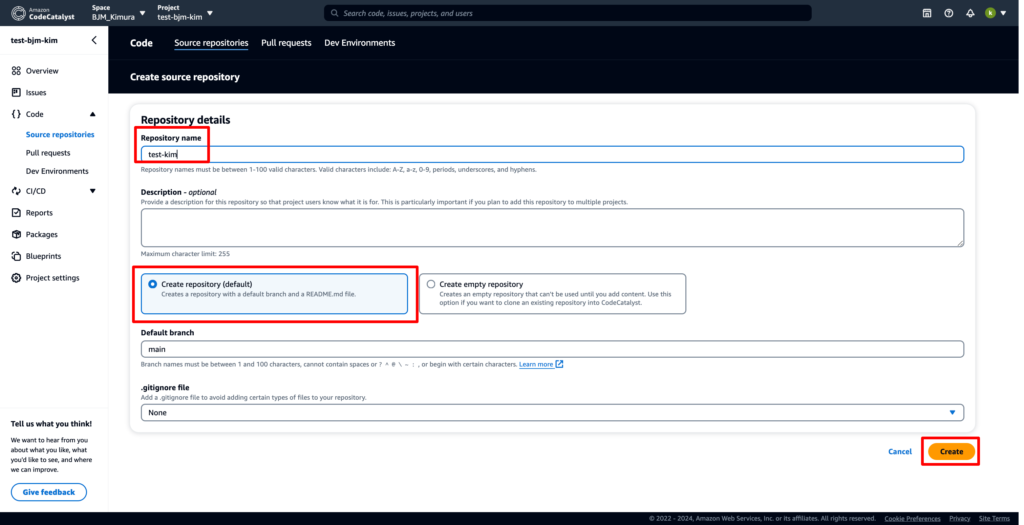
5-2. 以下のように値を入力し、「Create」ボタンをクリックする
- Repository name:任意のリポジトリ名
- repository:「Create repository[default]」を選択する

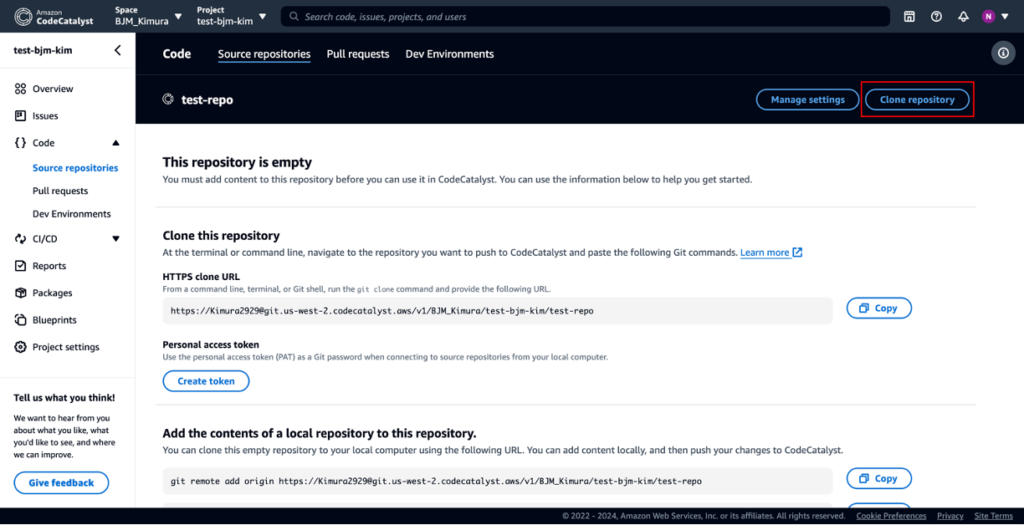
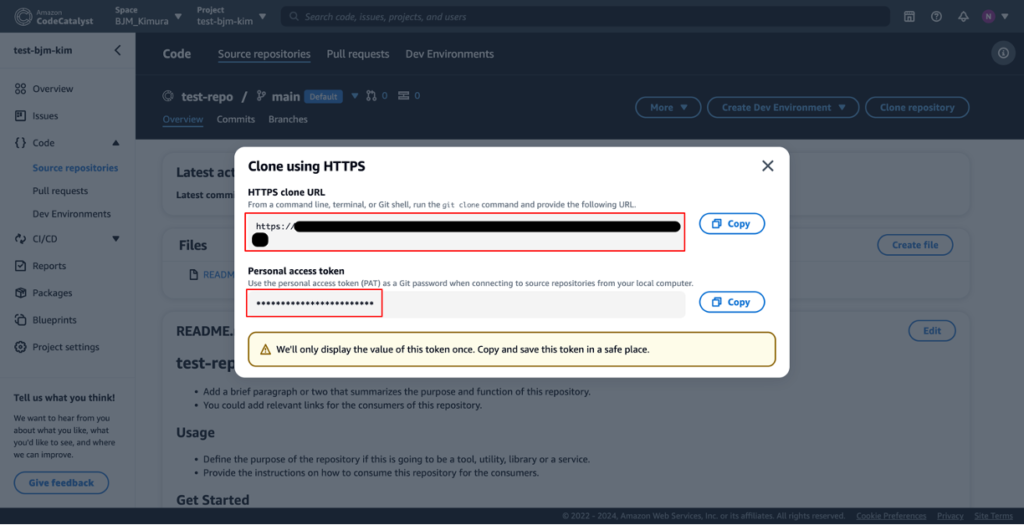
5-3. 「clone repository」ボタンをクリックする

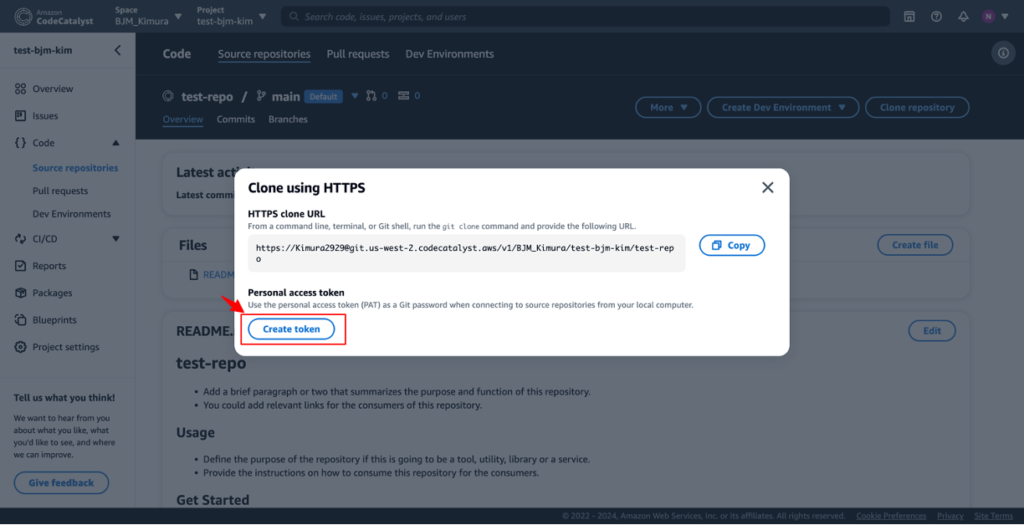
5-4. 「Create token」ボタンをクリックする

5-5. 「HTTPS clone URL」、「Personal access token」を控える

5-6. ローカルのターミナルで以下コマンドを実行する
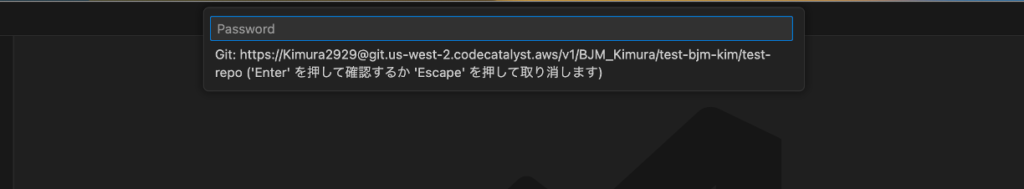
git clone <項番5-5のHTTPS clone URL>5-7. パスワードの入力を求められるので、項番5のPersonal access tokenを入力する

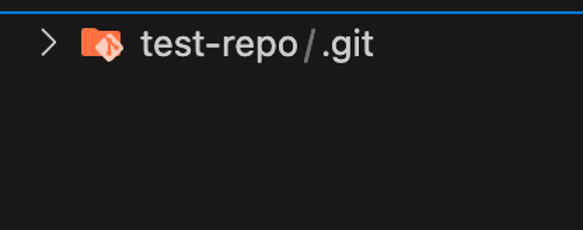
5-8. ローカルでリポジトリのクローンが確認できれば完了

まとめ
いかがでしたでしょうか?今回はCodeCatalystについての紹介と、そのリポジトリの作成手順を紹介させていただきました。
また、CodeCatalystのCICD機能である、Workflowの使い方についても記載しようと思いますので、乞うご期待!