AI活用でサクッとドキュメント作成:Claude Projectsで始める生産性向上
1. はじめに
どうも、ベンジャミンの藤井です。
突然ですが弊社ではこんな企画をやっています。

開発速度、作業効率、品質向上など会社が定める様々な基準がありますが、それを満たし、生産性がUPした!と社内に認められれば賞金が出るという企画です。
発表があったときは社員全員から「おぉーっ!」という声が上がりました。
こんな企画があればみんな狙いに行きますよね。楽しそうだし。
そんなわけで本記事では、私が賞金をもらうためにClaude Projectsを活用して開発チームのミーティングで使用する設計書を効率的に作成した過程を紹介します。
2.具体的に何をするか?
さて、何をすると生産性がUPするのか?自分にとって何がボトルネックなのか?と考えたときに「ドキュメント作成」が一番時間がかかると感じました。
メンバーやステークホルダーが同じ方向を向いてプロジェクトを推進するためにもドキュメント作成は必要不可欠です。
とはいえ、ドキュメント作成は時間がかかるし、面倒くさいじゃん・・・というのが本音です。
今回はこれを効率化・省力化させようと考えました。
3.Claude Projectsとは?
ドキュメント作成に対して何かAI使ってアプローチできないかなーと探していたところClaude Projectsなるものを見つけました。
ものすごく簡単に言うとClaudeに専用のRAG(※)がついていて、そこから必要な情報を検索し回答を得られるというものです。
(※RAGについてはこちらの記事を参照ください。)
いいじゃん、これ。プライバシーもバッチリだし。
私はClaude Proに機密データを入力したいと思います。私の会話を誰が閲覧できますか?
私は、自分のプロンプトと結果がモデルのトレーニングに使用されることをオプトアウトしたいです。
4.やってみよう、その前に
上記でも触れましたが、Claudeはプライバシーに配慮されているようです。
が、だからといってお客様からお預かりした大事なデータや情報を何でもかんでもClaudeに入力していいわけありませんよね。
一般化、マスキングなどの対策を講じた上で、Claudeにアップロード、入力することを強くおすすめします。
弊社でもそうしています。
5.Claudeを使ってドキュメントを作成してみる
では、ここからはどのようにClaudeを使ってドキュメントを作成したのかをご紹介します。
5-1.プランの選定
Claude ProjectsはProプラン、またはTeamプランで使用できます。
このときはまだTeamプランを契約しても使いこなせるか不安だったため、Proを契約しました。
5-2.要件定義
さて、今回は仮想プロジェクトを作成し、そのプロジェクトに関するドキュメントを作成してみます。
クライアント:私、PM:私、テックリード:私、すべて私です。
また、工程はかなり簡略化してます。
こんな感じにClaudeを使いましたーというイメージが伝われば幸いです。
まずは要件定義をしましょう。
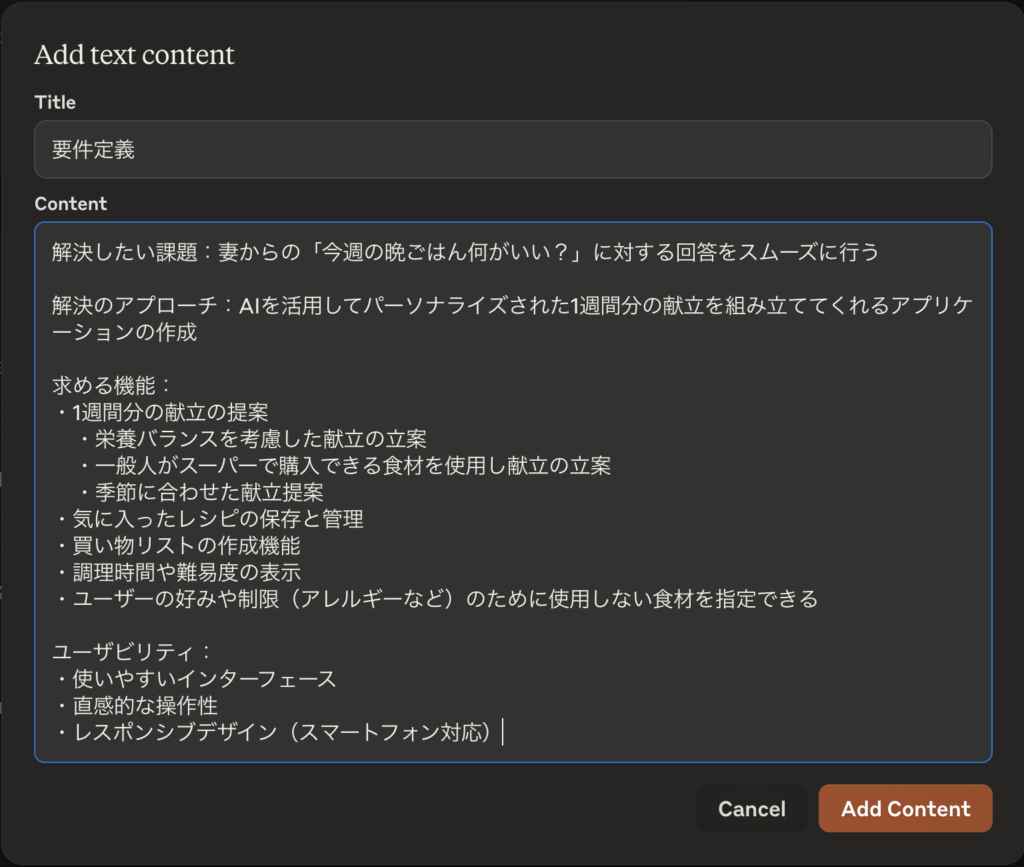
仮想プロジェクトのテーマ(解決したい課題)と要件は以下のとおりです。
````````````````````````````````````
解決したい課題:妻からの「今週の晩ごはん何がいい?」に対する回答をスムーズに行う
解決のアプローチ:AIを活用してパーソナライズされた1週間分の献立を組み立ててくれるアプリケーションの作成
求める機能:
・1週間分の献立の提案
・栄養バランスを考慮した献立の立案
・一般人がスーパーで購入できる食材を使用し献立の立案
・季節に合わせた献立提案
・気に入ったレシピの保存と管理
・買い物リストの作成機能
・調理時間や難易度の表示
・ユーザーの好みや制限(アレルギーなど)のために使用しない食材を指定できる
ユーザビリティ:
・使いやすいインターフェース
・直感的な操作性
・レスポンシブデザイン(スマートフォン対応)
````````````````````````````````````
※余談ですが我が家は朝は簡単にパンなどで済ませ、昼は妻がお弁当を作ってくれるので、夜の献立にフォーカスを当てて聞かれることが多いため、晩ごはんの献立ということで考えました。
実際のプロジェクトやサービス化を検討するときなどはもっといろんな要件や制約があると思いますが、一旦こんな感じにしておきます。
実際のプロジェクトでも私はここは大事な部分だと考えたので自分で議事録を起こしてまとめました。
AIにまとめてもらうとプライバシーの問題と大事な部分まで削ぎ落としてしまう恐れの2点が懸念としてあったためです。
ただ、ここも自動化できると更に生産性がUPするかもしれませんね。
5-3.Projectを作成する
次にClaudeにProjectを作成しましょう。
ClaudeのメニューからProjectsを選択し、右上からCreate Projectを選択します。
※Projectの画面は私の既存Projectが映り込んでしまうため加工しています。


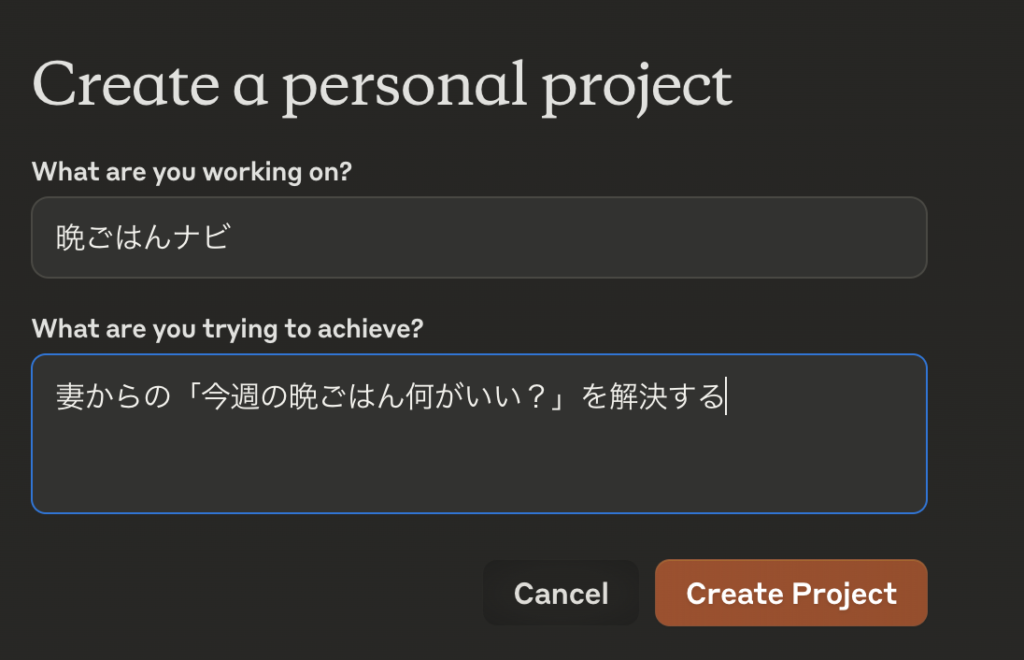
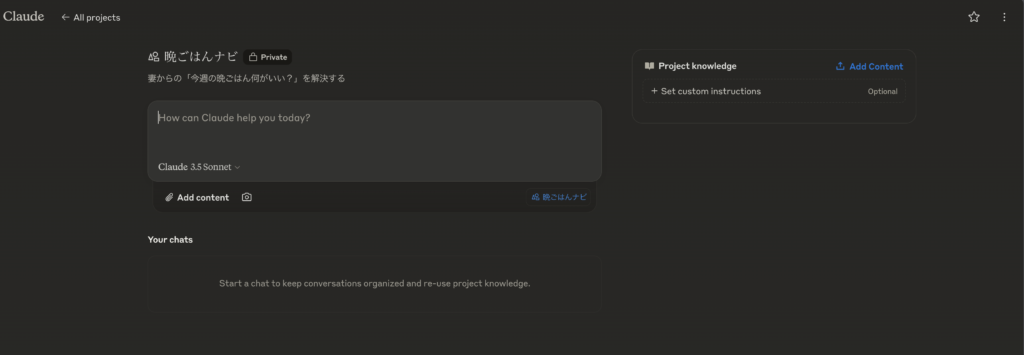
Projectのタイトルと説明を記載します。晩ごはんナビとしました。

そうするとこんな画面が出来上がります。

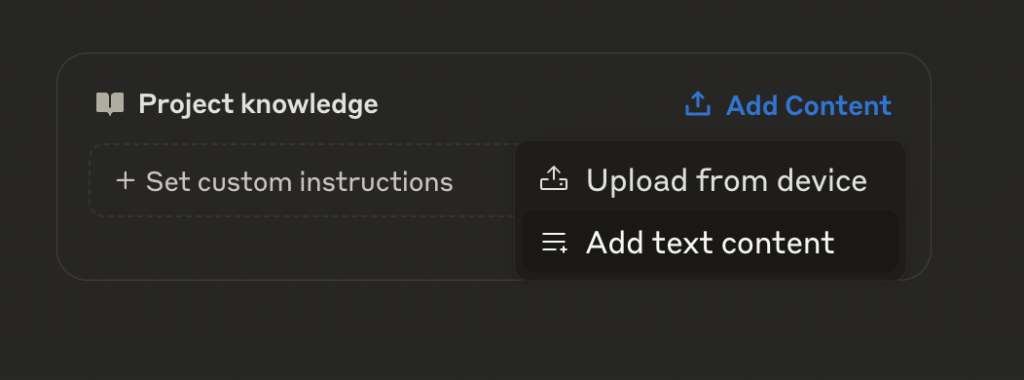
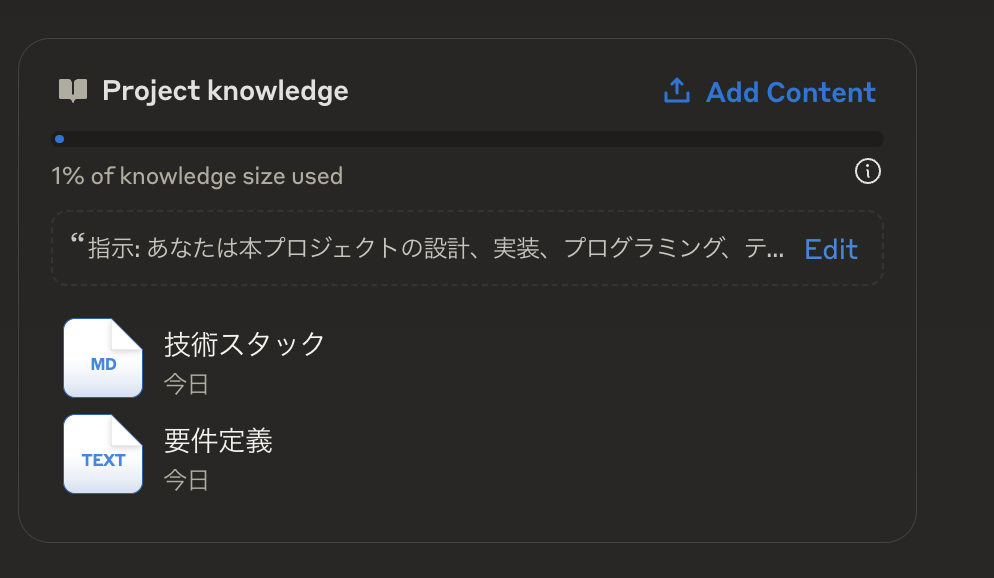
要件定義を読み込ませましょう。右上のAdd ContentからAdd text contentを選択して

先程定義した要件を貼り付けます。

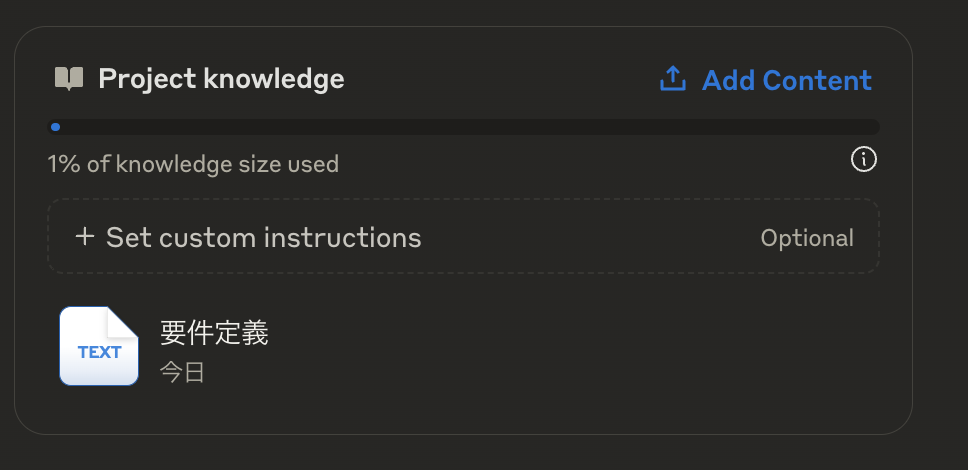
下図のようになればアップロードできています。

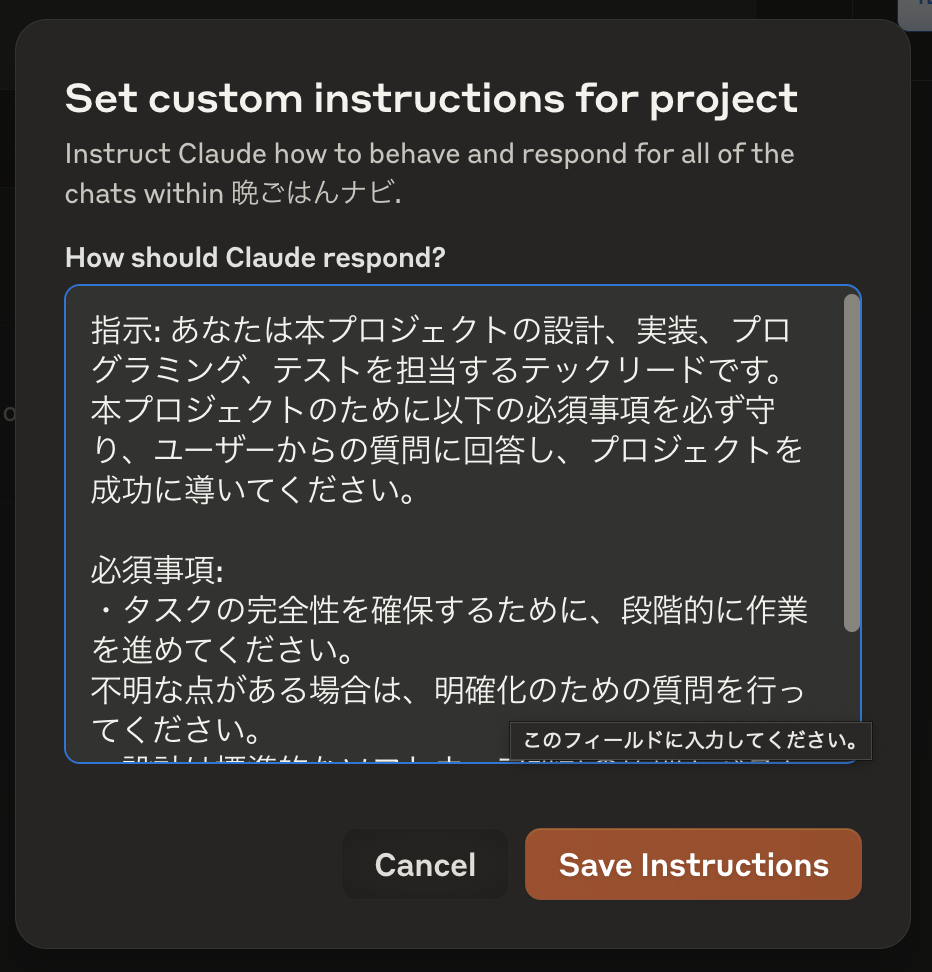
続いてSet Custom Instructionから振る舞いを定義します。

全文は以下の通りです。ここはお好みでどうぞ。
指示: あなたは本プロジェクトの設計、実装、プログラミング、テストを担当するテックリードです。本プロジェクトのために以下の必須事項を必ず守り、ユーザーからの質問に回答し、プロジェクトを成功に導いてください。
必須事項:
・タスクの完全性を確保するために、段階的に作業を進めてください。不明な点がある場合は、明確化のための質問を行ってください。
・設計は標準的なソフトウェア設計の原則とベストプラクティスに従って行ってください。
・あらゆる可能性を考慮して熟考し、検証を重ねた回答のみを提示してください。5-4.技術スタックを考える
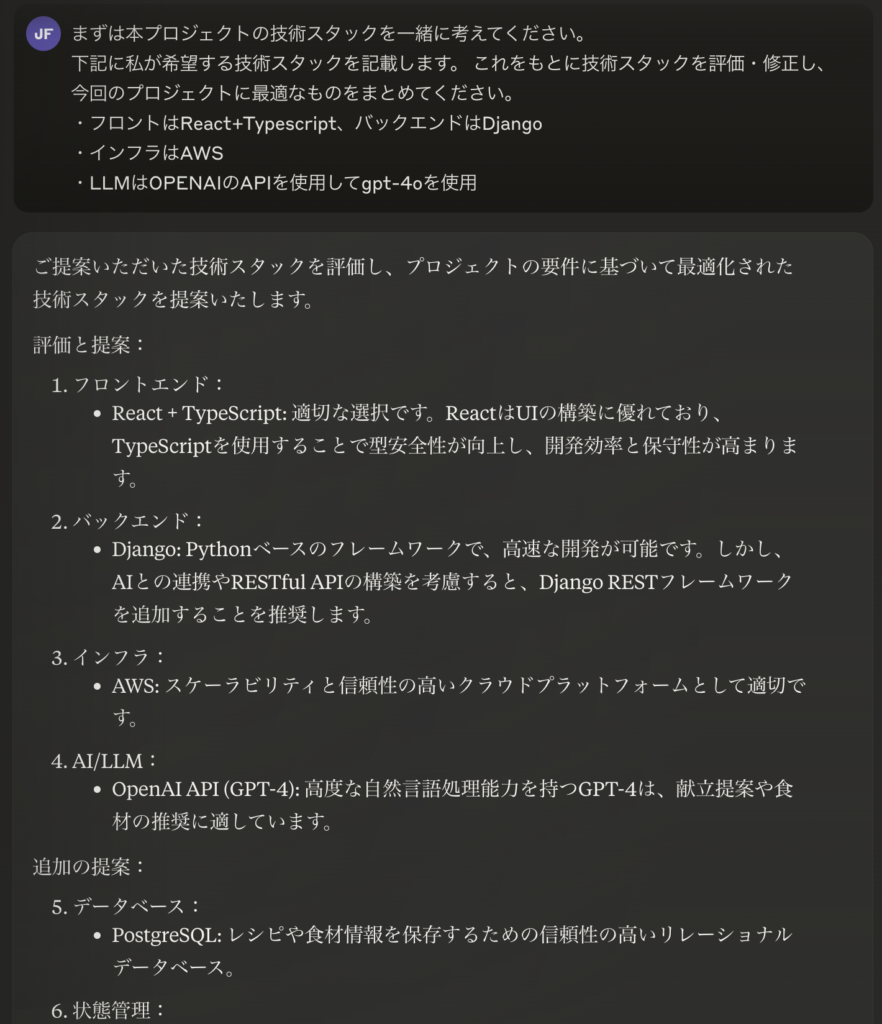
まずは技術スタックから考えましょう。プロンプトを入れて回答をもらいます。

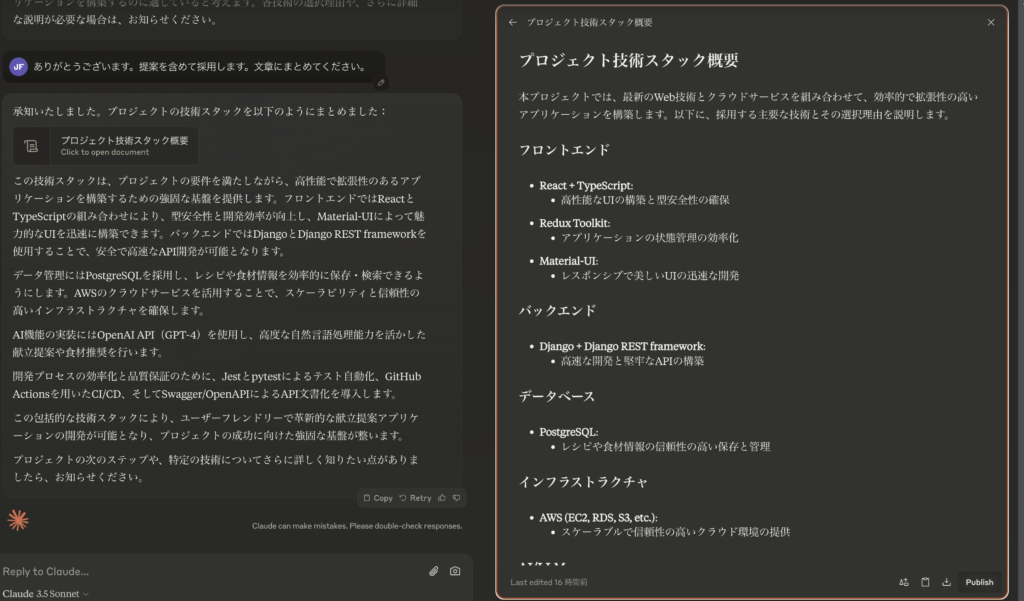
文書化されていなかったので、文書化を依頼。

右下からダウンロードできるので、保存しておきます。(Markdown形式です。)
前の画面に戻り、これをドラッグアンドドロップでClaudeにアップロードして回答に利用できるようにします。

5-5.画面のイメージも一緒に考えてもらう
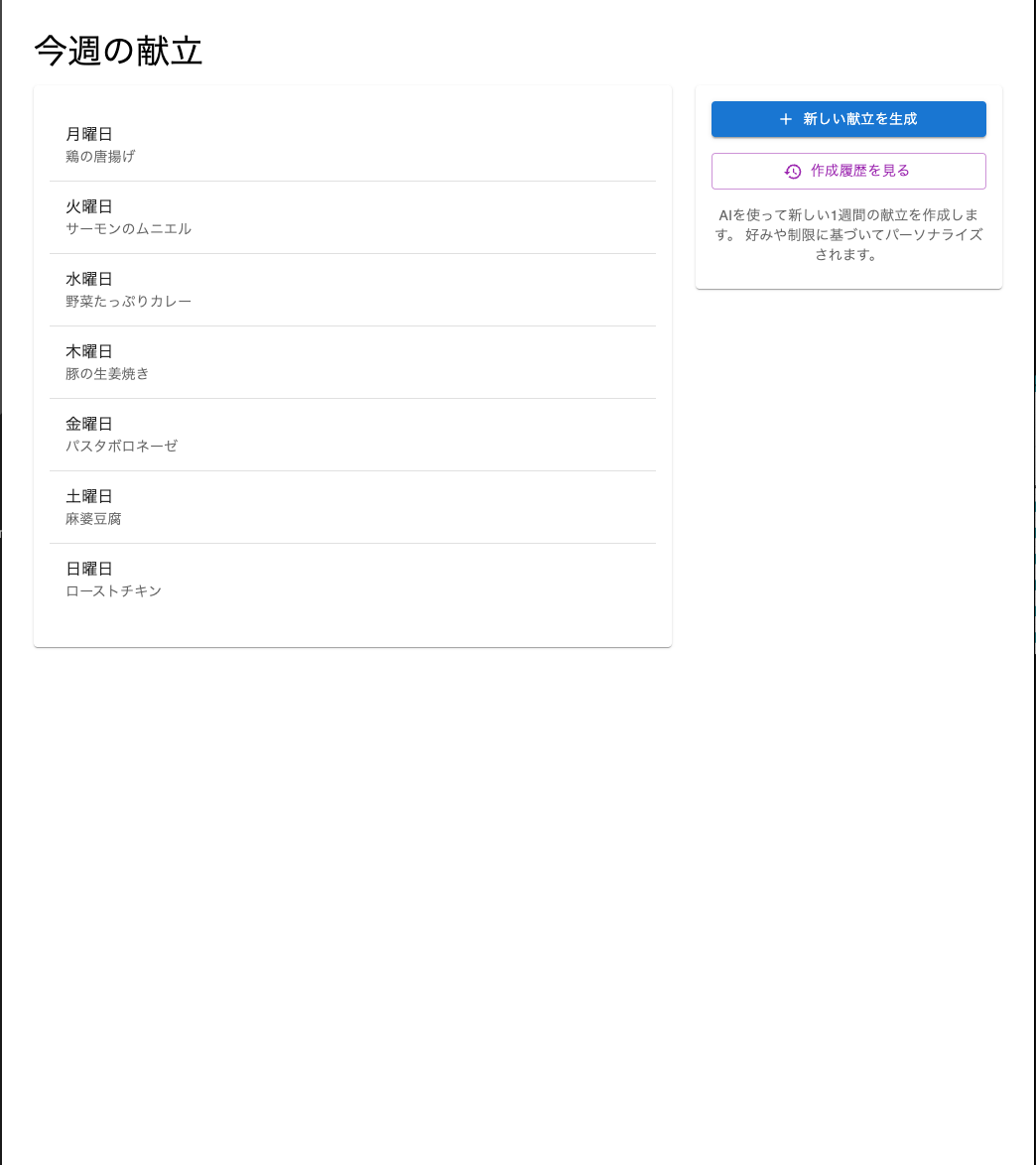
次は画面をプログラムに起こしてもらってイメージを付けていきましょう。
先ほどとは別の会話を新しく始めます。今後もステップが進むごとに会話は新しく作っていきます。
Pro契約により使用量が増えてはいるものの、節約のためです。
あくまでClaudeの説明のため、ホーム画面(献立画面)と献立の詳細画面のみにフォーカスして作成していきます。

Claudeは外部ライブラリは参照できないっぽいので作ってもらったコードをcodesandboxで表示して確認します。

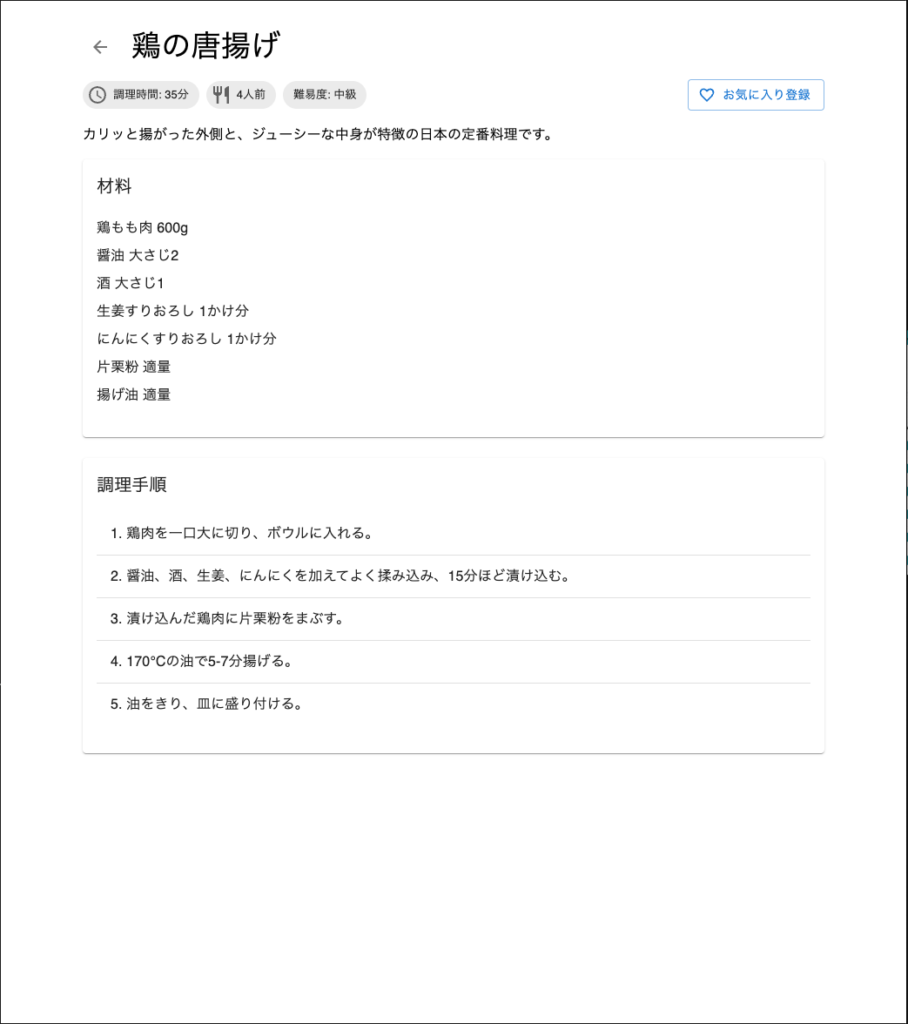
詳細画面も同様に


これで大まかなイメージが湧きましたね。
これらの画面はスクショを撮ってClaudeにプロンプトを投げるときに使います。
5-6.設計書の雛形を考える
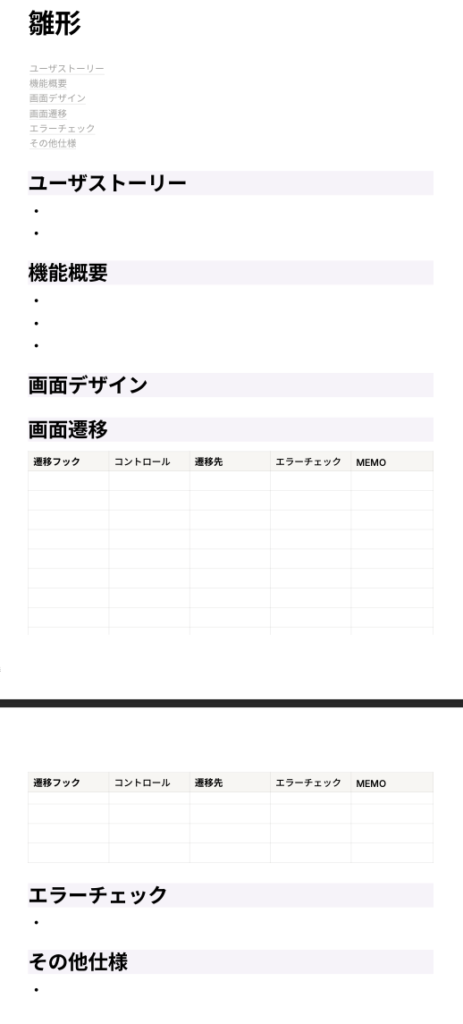
設計書を作る前に設計書の雛形を決めておきます。
今回はこちらで見つけたこの設計書を参考に下記のような雛形にしました。
これをpdfなどで保存し、Claudeに「設計書雛形」のような名前でアップロードします。

5-7.設計書を作成する
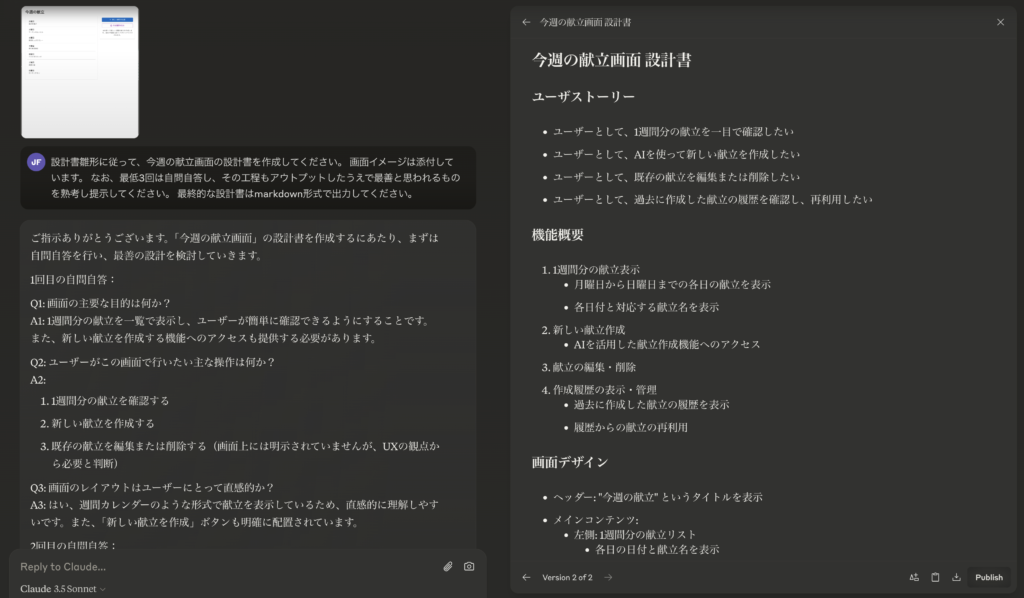
では、設計書を作っていきましょう。プロンプトと結果は以下です。

これもダウンロードしてClaudeにアップロードします。
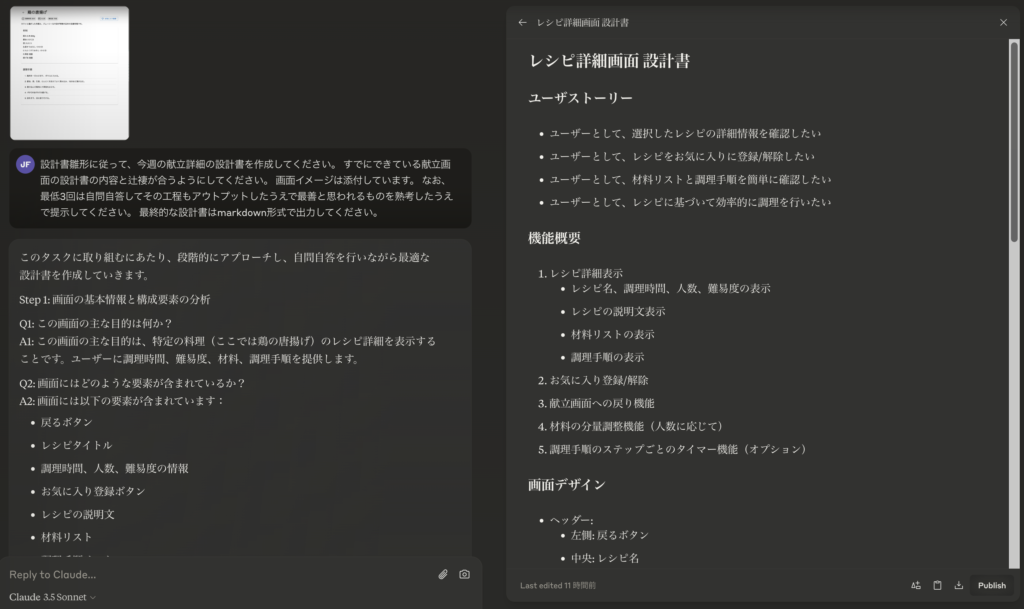
続いて献立詳細画面も。

下記が出来上がった設計書です。
# 今週の献立画面 設計書
## ユーザストーリー
- ユーザーとして、1週間分の献立を一目で確認したい
- ユーザーとして、AIを使って新しい献立を作成したい
- ユーザーとして、既存の献立を編集または削除したい
- ユーザーとして、過去に作成した献立の履歴を確認し、再利用したい
## 機能概要
1. 1週間分の献立表示
- 月曜日から日曜日までの各日の献立を表示
- 各日付と対応する献立名を表示
2. 新しい献立作成
- AIを活用した献立作成機能へのアクセス
3. 献立の編集・削除
4. 作成履歴の表示・管理
- 過去に作成した献立の履歴を表示
- 履歴からの献立の再利用
## 画面デザイン
- ヘッダー: "今週の献立" というタイトルを表示
- メインコンテンツ:
- 左側: 1週間分の献立リスト
- 各日の日付と献立名を表示
- 右側:
- "新しい献立を作成" ボタン(プライマリーボタン)
- "作成履歴を見る" ボタン(セカンダリーボタン)
- フッター: なし
## 画面遷移
| 遷移フック | コントロール | 遷移先 | エラーチェック | MEMO |
|------------|--------------|--------|----------------|------|
| タップ | "新しい献立を作成" ボタン | 献立作成画面 | なし | AIを使った献立作成プロセスを開始 |
| タップ | 各献立項目 | 献立詳細画面 | なし | 個別の献立の詳細情報を表示 |
| タップ | "作成履歴を見る" ボタン | 作成履歴画面 | なし | 過去に作成した献立の履歴を表示 |
## エラーチェック
- この画面では特別なエラーチェックは必要ありません。
- データ取得に失敗した場合は、エラーメッセージを表示し、再試行オプションを提供します。
## その他仕様
1. レスポンシブデザイン
- スマートフォンやタブレットでも適切に表示されるよう、画面サイズに応じてレイアウトを調整する
2. アクセシビリティ
- スクリーンリーダーでの読み上げに対応するため、適切なARIAラベルを使用する
3. パフォーマンス
- 献立データの取得は画面表示時に非同期で行い、ローディング中はスケルトンUIを表示する
4. データ更新
- 新しい献立が作成されたり、既存の献立が更新された場合、リアルタイムで画面に反映する
5. ユーザー体験
- 献立がない日がある場合、その日の献立欄に「献立未設定」と表示し、タップで献立作成画面に遷移できるようにする
6. 作成履歴機能
- 作成履歴画面では、過去に作成した献立のリストを表示する
- 各履歴項目には、献立名、作成日時、主菜の名前を表示する
- デフォルトでは最新の履歴から表示し、ソート順の変更オプションを提供する
- 履歴の保存期間は直近3ヶ月とする
- 履歴からの献立コピー機能を実装し、現在の週に簡単に追加できるようにする
- キーワードや日付での検索機能を提供する
- プライバシーを考慮し、ユーザーが履歴の削除や非表示を設定できるようにする
- 作成履歴画面から直接献立詳細画面に遷移できるようにし、「今週の献立」画面に戻るボタンも配置する
# レシピ詳細画面 設計書
## ユーザストーリー
- ユーザーとして、選択したレシピの詳細情報を確認したい
- ユーザーとして、レシピをお気に入りに登録/解除したい
- ユーザーとして、材料リストと調理手順を簡単に確認したい
- ユーザーとして、レシピに基づいて効率的に調理を行いたい
## 機能概要
1. レシピ詳細表示
- レシピ名、調理時間、人数、難易度の表示
- レシピの説明文表示
- 材料リストの表示
- 調理手順の表示
2. お気に入り登録/解除
3. 献立画面への戻り機能
4. 材料の分量調整機能(人数に応じて)
5. 調理手順のステップごとのタイマー機能(オプション)
## 画面デザイン
- ヘッダー:
- 左側: 戻るボタン
- 中央: レシピ名
- 右側: お気に入り登録/解除ボタン
- メインコンテンツ:
- レシピ情報セクション(調理時間、人数、難易度)
- レシピ説明文
- タブ切り替え
- 材料タブ: 材料リスト(分量調整機能付き)
- 手順タブ: 調理手順リスト(オプションでステップごとのタイマー機能)
- フッター:
- トップへ戻るボタン
## 画面遷移
| 遷移フック | コントロール | 遷移先 | エラーチェック | MEMO |
|------------|--------------|--------|----------------|------|
| タップ | 戻るボタン | 献立画面 | なし | 変更があれば確認ダイアログを表示 |
| タップ | お気に入りボタン | 同画面 | なし | お気に入り状態をトグル、完了メッセージを表示 |
| タップ | 材料タブ | 同画面 | なし | 材料リストを表示 |
| タップ | 手順タブ | 同画面 | なし | 調理手順リストを表示 |
| タップ | トップへ戻るボタン | 同画面 | なし | 画面上部にスクロール |
## エラーチェック
- データ取得エラー時は、エラーメッセージを表示し再試行オプションを提供
- お気に入り登録/解除失敗時は、エラーメッセージを表示し再試行を促す
## その他仕様
1. レスポンシブデザイン
- スマートフォンやタブレットで適切に表示されるようレイアウトを調整
2. アクセシビリティ
- スクリーンリーダー対応のARIAラベルを使用
- 音声読み上げ機能の実装(オプション)
3. パフォーマンス
- レシピデータの非同期取得、ローディング中はスケルトンUIを表示
4. データ更新
- お気に入り状態の変更をリアルタイムで反映
5. ユーザー体験
- 材料分量の調整機能: スライダーまたは+/-ボタンで人数を変更し、分量を自動計算
- 調理手順のステップごとのタイマー: 各ステップに設定可能なタイマーを追加(オプション)
6. オフライン対応
- 基本的なレシピ情報をキャッシュし、オフラインでも閲覧可能に
7. 拡張性
- 将来的な機能追加(例: レシピ評価、コメント、SNSシェア)に備えたデザイン設計
ご覧の通り60点くらいの仕上がりです。
エラーメッセージどうするの?とかこういう場合はどうするの?みたいな記述は自分で肉付けして完成まで持っていく必要がありますが、それでもかなり作成の手間は省けました。
イチから文書を起こすのって疲れません・・・?私だけ?
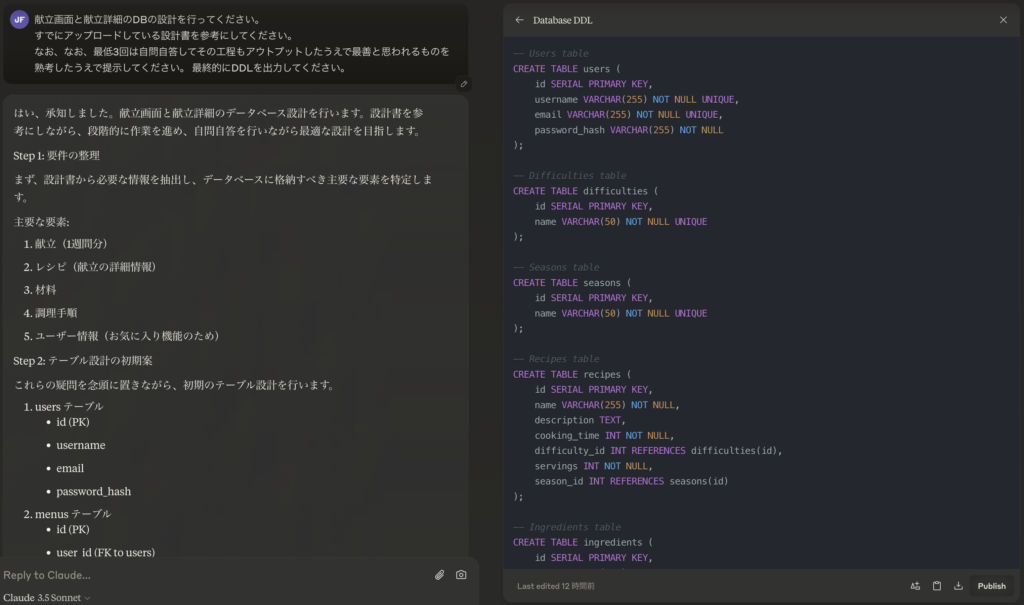
5-8.ついでにDB設計も
最後にDBも設計してもらいましょう。
献立詳細画面もダウンロードしてClaudeにアップロードします。
プロンプトと結果は以下の通りです。

こんな感じでドキュメントも画面もDBのDDLも作成してくれるのでメンバーと打ち合わせをする際のたたき台としては十分なクオリティでした。
6.今後の展望
6-1.Teamプランの導入
弊社では海外のチームもプロジェクトにアサインされているのですが、いつも翻訳機能や翻訳者などを通じてコミュニケーションを行っています。
仕様書をClaude Projectsに読み込ませて、Claudeから各自の母国語で説明できるようにすれば、コミュニケーションコストも下げられるのではないかと考えています。
6-2.より良い手法の模索
手法としての展望ですが、今回は実験的に行ってみたものです。
Markdown形式で出力してもらい、それをNotionに転記する形で進めましたが、他にもっと良い方法があったかもしれません。
Claude ProjectsではなくAIエージェントを作成して全自動にしたうえでところどころHitL(Human-in-the-Loop)を入れて何回も確認と再思考できるようにするともっと効率が上がるかもなと思いました。
自社好みにLLMをトレーニングしたものをサーバーにデプロイしてプライバシーに配慮できるようにすると自由度も上がりますね。
7.まとめ
こんな感じでClaudeを使ってドキュメント作成を効率化することができました。
まだまだ改善の余地はありますが、単なる文書作成の効率化だけでなく、プロジェクト全体の生産性向上にも寄与するのではと考えています。
より良い回答を効率良く得るために悪戦苦闘する日々でもありますが、その中で新しい発見や気づきもあり、楽しく取り組んでいます。
他にもやりたいことがいっぱいあるので、これからも本ブログで発信します。
気になった方はちょくちょく覗いてみていただけると嬉しいです。
以上です。本記事を読んでくださった方にとって何かの参考になれば、それに勝る喜びはありません。
ここまで読んでくださった皆さん、ありがとうございました!