djangoアプリ – その3.ブログアプリ作成
お疲れ様です。ベンジャミン天早です。
前回はdajngoのdjangoフレームワークの機能説明とhtmlに文字を表示させる所まで紹介しました。
今回は、DBのデータをhtmlに表示させTOPページ画面を作成するところまでを実装していきます。
最後までお付き合い下さい。
作業環境
mac os 14.4.1
Python 3.12.2
django 5.0.4
目次
- 1.概要
- 2.models.py にDBのテーブル名を記載しDBと連携する
- 2.1 models.py
- 2.2 DB連携
- 3.DBへのデータ登録
- 4.django 管理サイト
- 5. admin.py を修正し管理サイトをカスタマイズする
- 6.管理画面でのデータ登録
- 7.DBデータをviws.pyに渡す
- 8.htmlでデータを表示する
- 9.Bulma.css 設定
- 10.トップページの作成
- 11.おわりに
1.概要

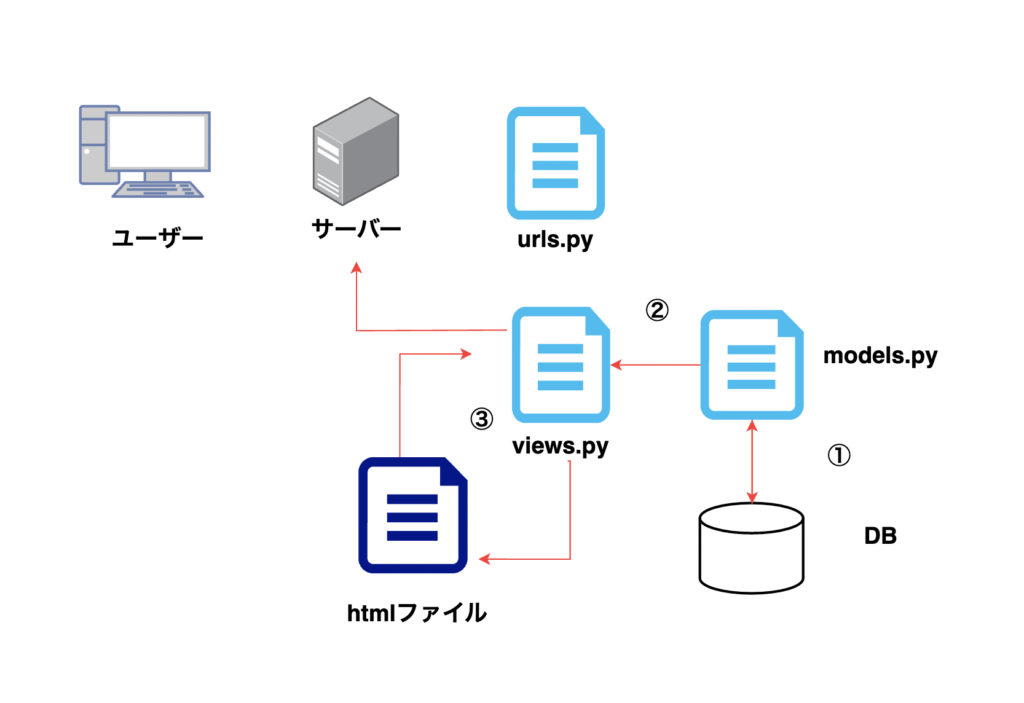
下記が今回の記事の大まかな流れになります。
1:models.py にDBのテーブル名を記載しDBと連携する。
2:DBのデータをviews.pyに反映させる。
3:DBのデータをhtml上で表示させる。
4:htmlにcssを適用し、スタイルを整える。
5:トップページ作成。
2.models.py にDBのテーブル名を記載しDBと連携する
2.1 models.py
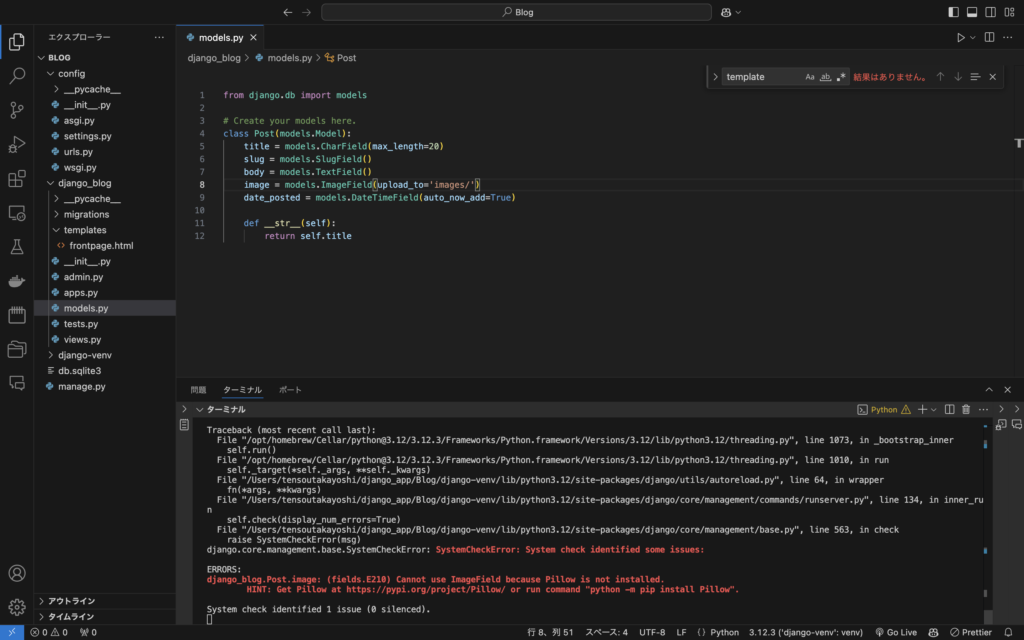
DBのデータを画面に表示させるためまずは、models.pyを記載して行きます。
from django.db import models
class Post(models.Model):
# blogのタイトル名
title = models.CharField(max_length=20)
# blogの投稿番号
slug = models.SlugField()
# blogの本文
body = models.TextField()
# blogの投稿日時
date_posted = models.DateTimeField(auto_now_add=True)
# blog内の画像
image = models.ImageField(upload_to='images/')
def __str__(self):
return self.titlemodels.py では、DBのテーブル、カラム名を記載しており、ここではPostテーブルの中に title、slug、body、date_posted、image というカラム名を定義しています。
※ 注意
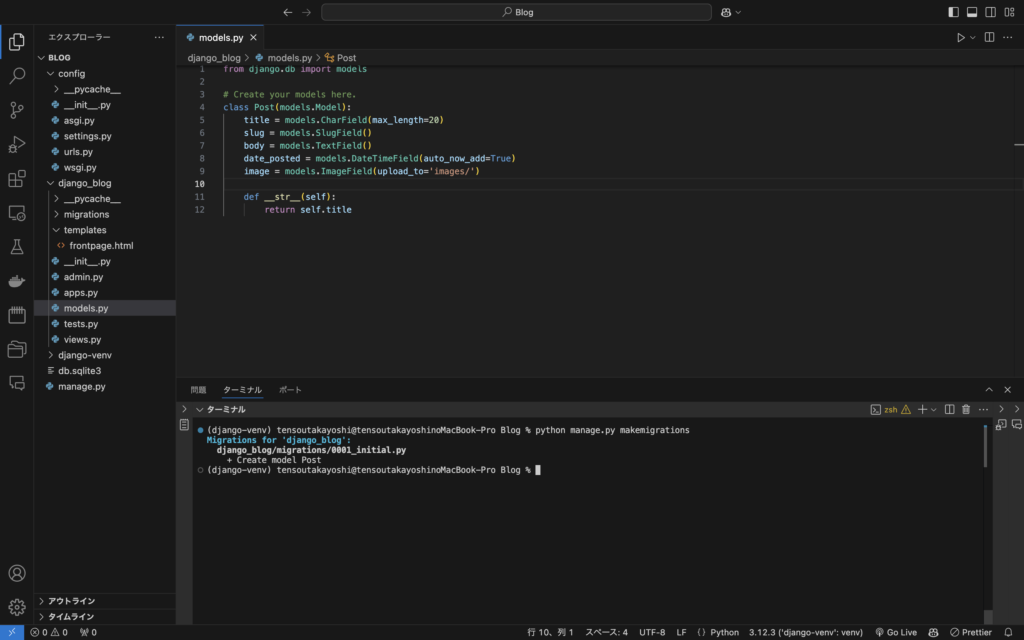
上記models.pyに記載すると下記のようなエラーが発生します。
これは、models.pyに image = models.ImageField(upload_to=’images/’) の記載がある(imageカラム追加しようとしている)ことが原因で、djangoはデフォルトで画像処理(表示やアップデート)する事ができないためPillowと呼ばれるdjangoのライブラリをインストールするように警告がでています。

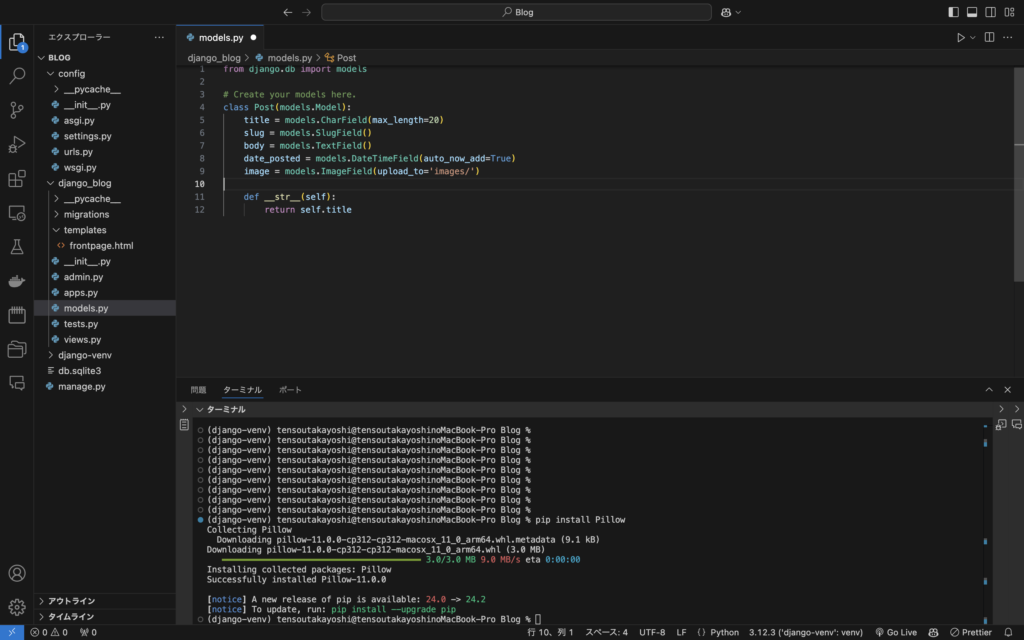
そこで、pip install Pillow をしてみます。
すると、エラーメッセージが表示されなくなりました。

2.2 DB連携
続いてmodels.pyで記載したデータを下記コマンドを実行しDBと連携していきます。
python manege.py makemigrations
データベースの変更を記録するpythonファイルが生成されます。
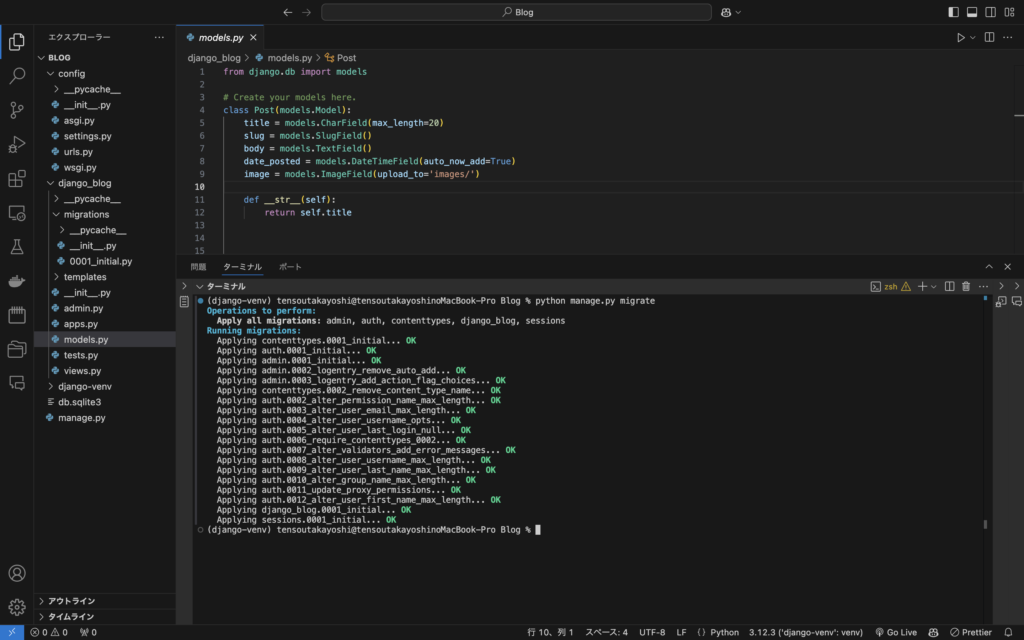
python manege.py migrate
生成されたpythonファイルをDBに実行させDBと同期させます。
3. DBへのデータ登録
続いてブログのタイトルや画像、本文をdjangoのデフォルトで搭載されている管理画面を使ってデータ登録していきます。
管理画面へアクセスするためにユーザー設定をしていきます。
下記コマンドを実行してください。
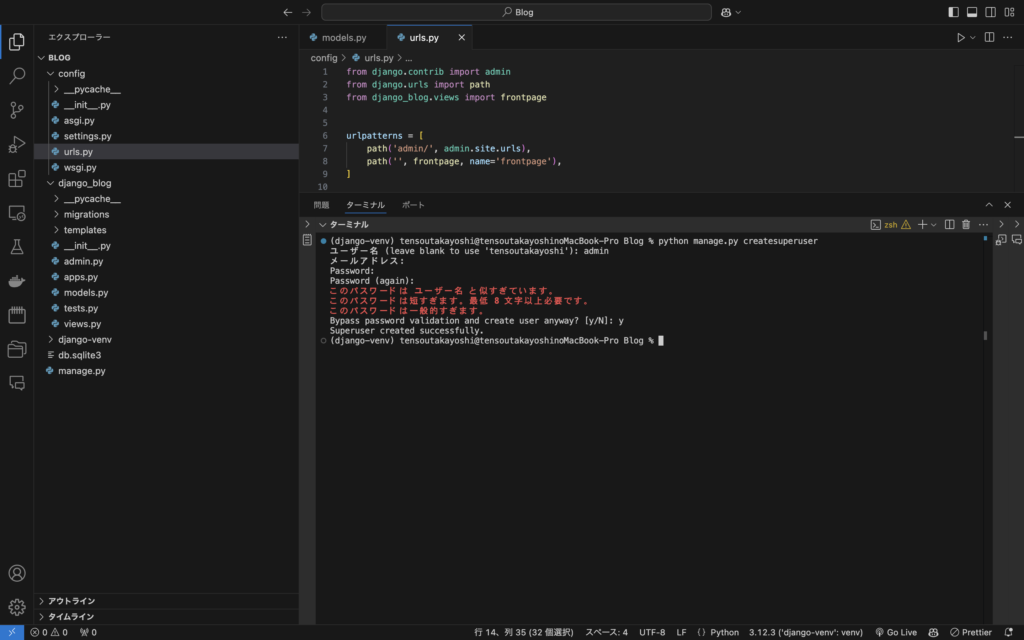
python manage.py createsuperuser実行するとユーザー名 、メールアドレス、パスワードを聞かれるので任意の物に設定できれば完了です。

4. django 管理サイト
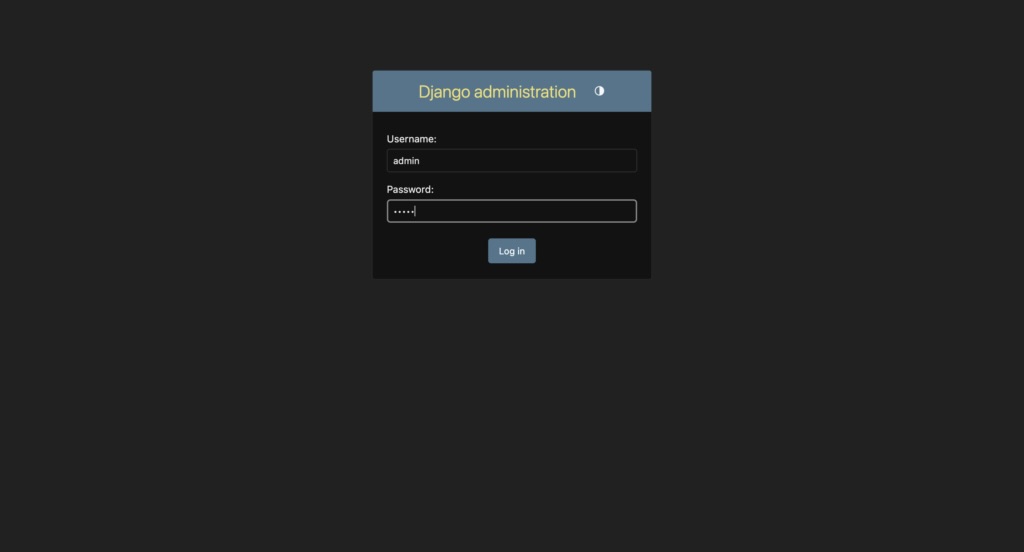
つづいて python manage.py runserver を実行し /admin パスにアクセスします。
すると下記のようなログイン画面が表示されるので先ほど登録したユーザー名、パスワードを入力します。
今回は、ユーザー名、パスワードを共に admin としています。

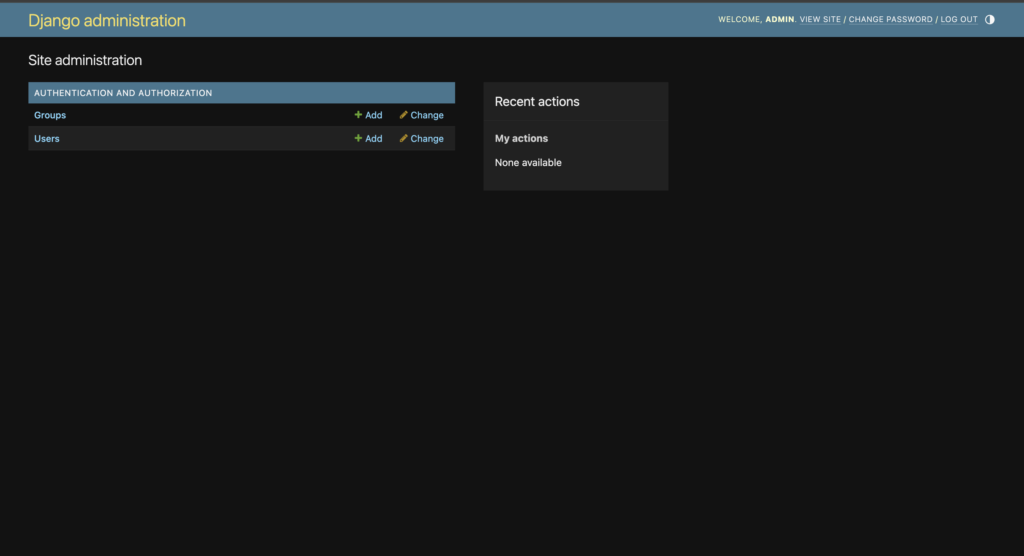
ログインボタンをクリックして下記のような管理サイトへ遷移できれば成功です。
ですが、さきほどmodels.py で記載した post の情報がまだ管理画面で利用できていない状態なので登録する必要があります。

5. admin.py を修正し管理サイトをカスタマイズする
管理者画面を制御する admin.py に、以下3行のコードを追加します。
from django.contrib import admin
from .models import Post
admin.site.register(Post)管理者画面にPostモデルを登録する処理を記載しました。
これにより、管理者画面を通じて Postモデルのデータを操作できます。
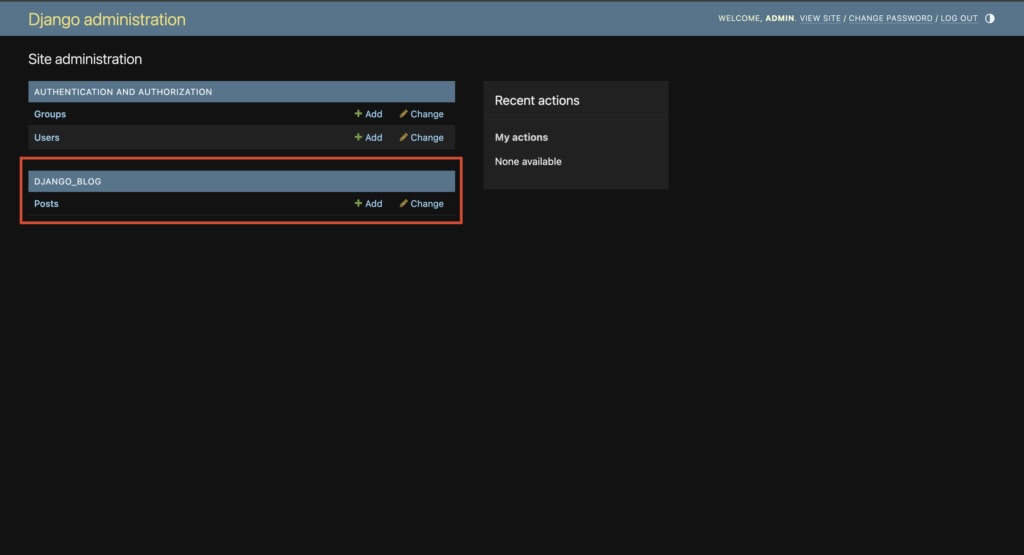
管理者画面を更新してみて下さい。以下のようになっていれば成功です。

6. 管理画面でのデータ登録
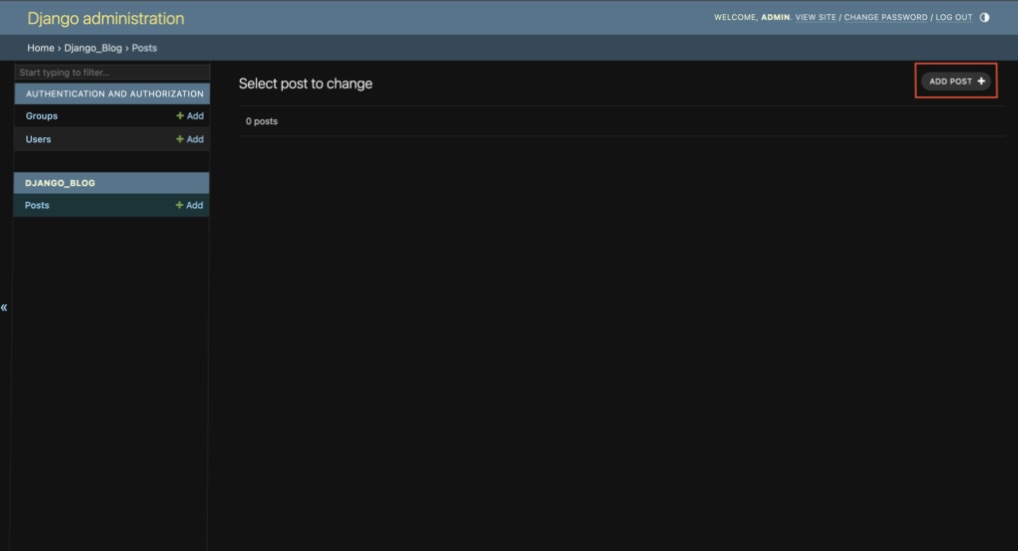
ADD POST をクリックします。

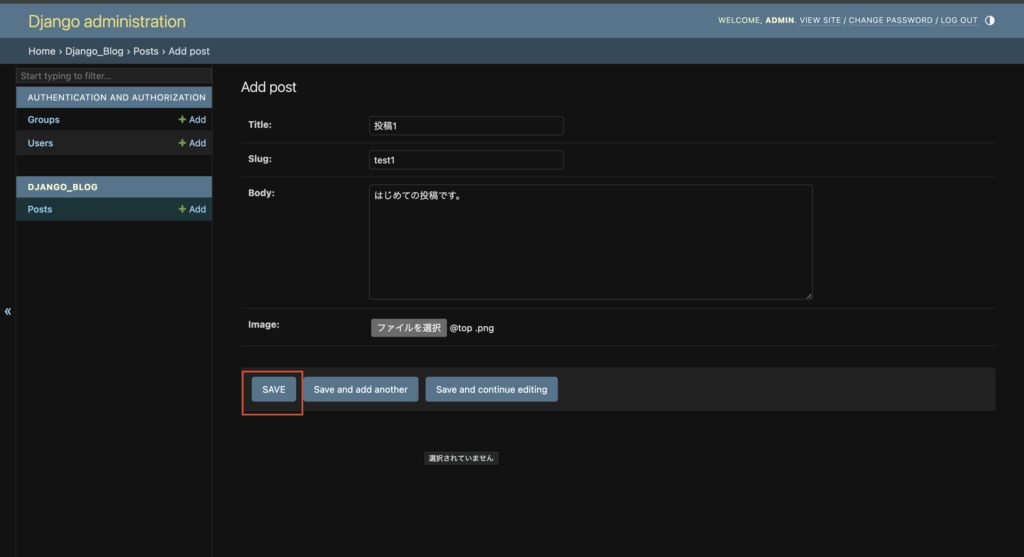
ここで、models.pyで定義した Title、Slug、Body、Image のデータを新たに登録していきます。
登録が完了したら「SAVE」ボタンをクリックして下さい。

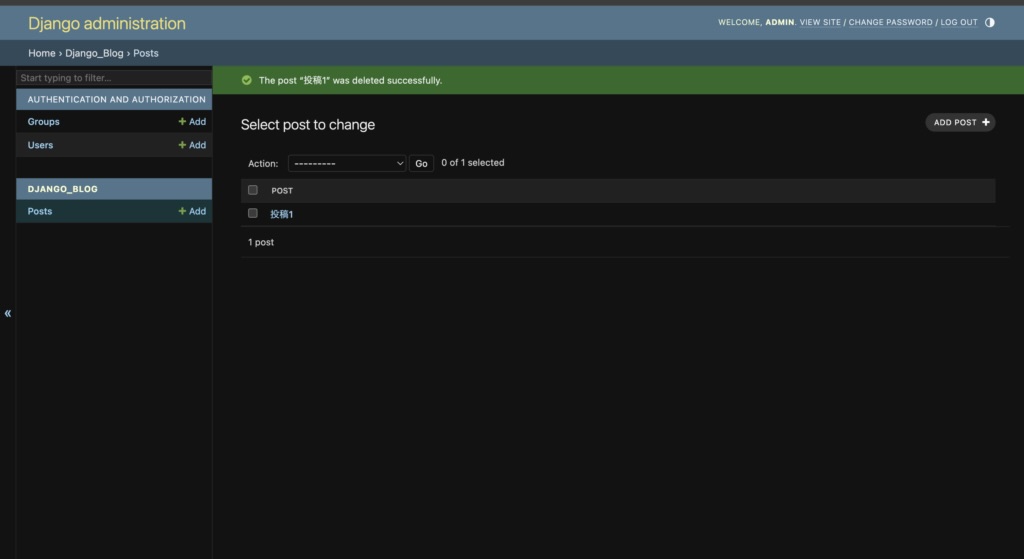
下記の様に successfuly となっていれば成功です。

7. DBデータをviws.pyに渡す
続いて上記で登録したデータをViews.pyに渡す処理について見ていきます。
from django.shortcuts import render
from .models import Post
# Create your views here.
def frontpage(request):
posts = Post.objects.all()
return render(request, 'frontpage.html', {'posts': posts})ここで処理について説明していきます。
・from .models import Post では、models.py の Postsクラスをインポートしており
views.py でPostデータを扱える状態にしています。
・posts = Post.objects.all() では、models.py の Postsクラスで定義している
カラムのデータをオブジェクト形式で取得し posts変数に格納しています。
・return render(request, ‘frontpage.html’, {‘posts’: posts}) では、frontpage.html に posts(左側)という名前でposts(右側)データを渡す処理をしています。
8. htmlでデータを表示する
次にhtmlでpostsデータを表示させます。
frontpage.html を下記の様に修正しました。
views.py から受け取ったpostsデータをfor文で分解しpost.title を表示させています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="">
<title>Document</title>
</head>
<body>
{% for post in posts %}
<div>
<h2>
{{post.title}}
</h2>
</div>
{% endfor %}
</body>
</html>ブラウザで確認すると ↓こんな感じになります。
admin管理画面で登録したブログのタイトルが表示されました👏

9.Bulma.css 設定
このままだと少し殺風景なのでcssフレームワークであるBulma.cssを適用していきます。
Bulma.cssを簡単に説明するとhtmlに適切なクラスを追加するだけで、モダンなデザインを実現でき
非常に使いやすい為、初心者エンジニアの方にもうってつけです。
※Bluma.cssの記載方法に関しては、本記事では割愛させて下さい。
Bluma.cssの参考情報を知りたい方は、下記記事などを参考にしてみて下さい。
https://qiita.com/ochiochi/items/de1afd2d3fc8f6d3ea55
▼公式サイト
https://bulma.io/
次は、Bulma.cssのセットアップについて紹介していきます。
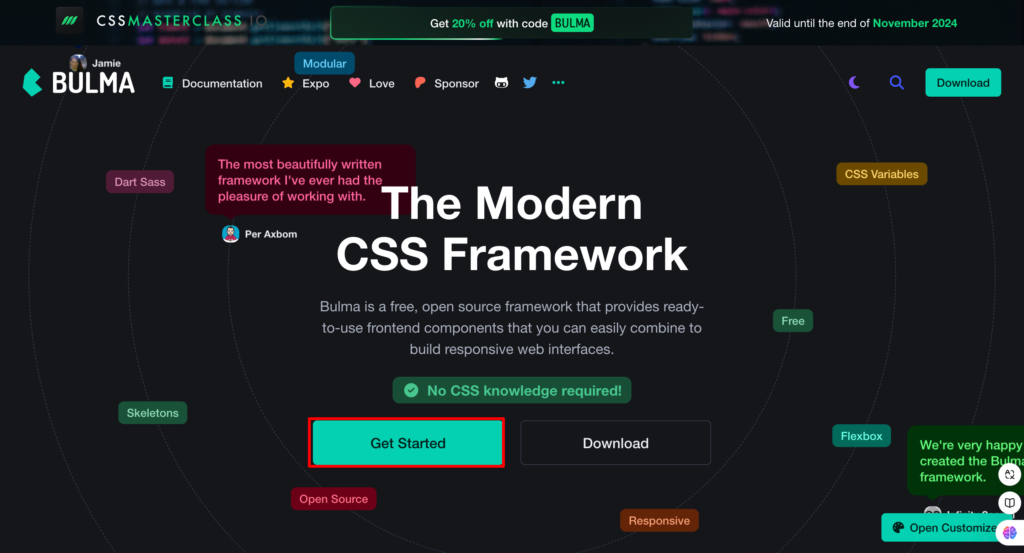
1.ブラウザでBulma.cssを検索し、Bulma.cssのサイト上で「Get Started」をクリックします。

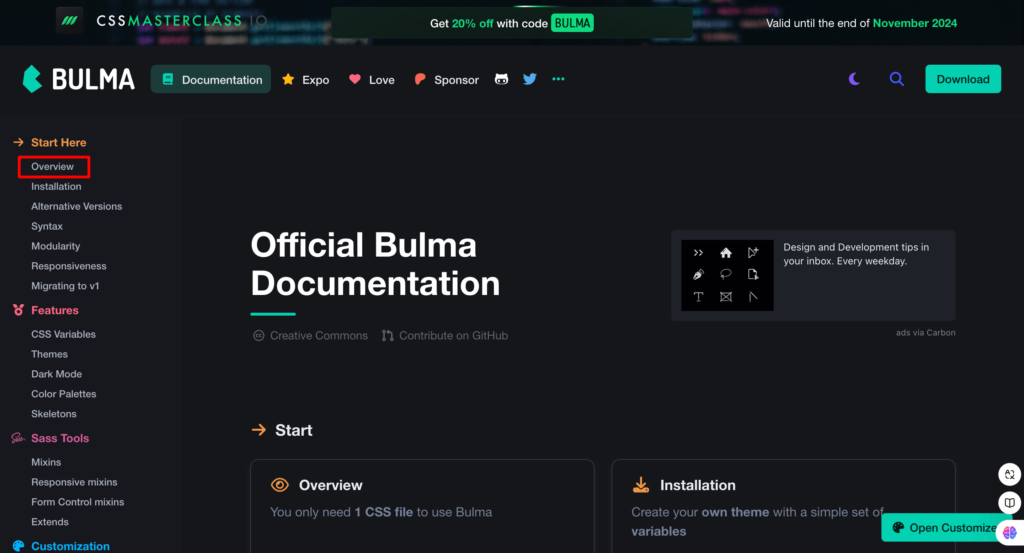
2.左サイドバーの「Overview」をクリックします。

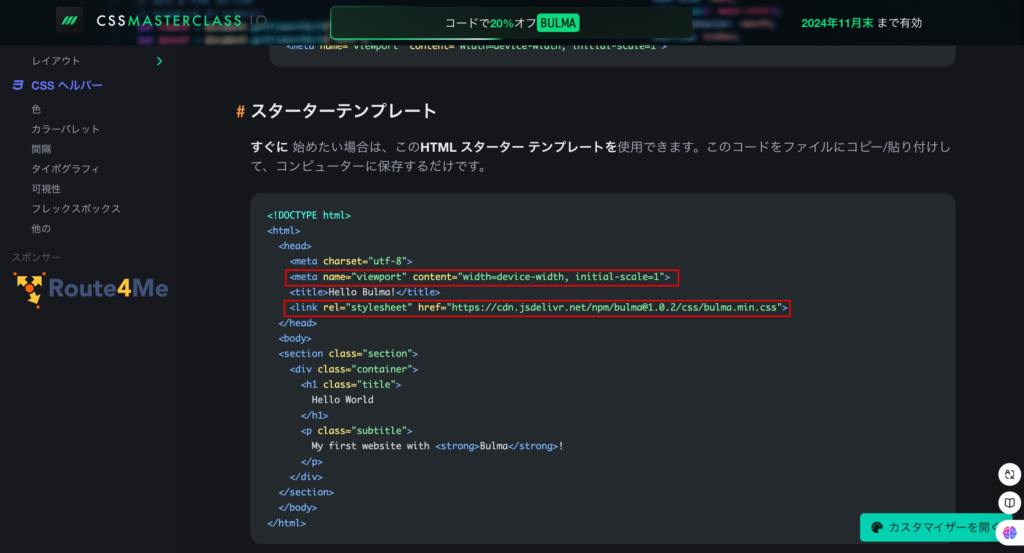
3.続いて赤枠で囲った部分をコピーします。

4.上記でコピーしたものを、htmlのhead内に貼り付けるだけで準備は完了です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> ※↓追加
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@1.0.2/css/bulma.min.css">
<title>Document</title>
</head>
<body>
{% for post in posts %}
<div>
<h2>
{{post.title}}
</h2>
</div>
{% endfor %}
</body>
</html>下記の様に表示されていれば成功です。

※ 👆️ブラウザの背景色が黒くなっているのは、Bulma CSSをlinkタグで読み込むと、Bulmaのデフォルトスタイルにより背景色が黒に設定される為です。
お好みで背景色を変更する場合は、下記の様にstyleタグをあててみて下さい。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@1.0.2/css/bulma.min.css">
<style>
html{
background-color: #fff;
}
</style>
</head>10. トップページの作成
ここからトップページを作成していきます。
まずは、上記でセットアップしたBluma.cssのclass名を使いBlogのヘッダー部分のレイアウトを整えていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@1.0.2/css/bulma.min.css">
</head>
<body>
<nav class="navbar is-danger">
<div class="navbar-brand">
<a href="/" class="navbar-item">
<strong>MY BLOG</strong></a>
</div>
</nav>
{% for post in posts %}
<div>
<h2>
{{post.title}}
</h2>
</div>
{% endfor %}
</body>
</html>ブラウザで確認すると下記のような感じになります。
緑枠で囲った所を今回追記しました。

つづいて メインフォームを作成していきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@1.0.2/css/bulma.min.css">
</head>
<body>
<nav class="navbar is-danger">
<div class="navbar-brand">
<a href="/" class="navbar-item">
<strong>MY BLOG</strong></a>
</div>
</nav>
<section class="section">
<div class="container">
{% for post in posts %}
<div>
<h2>
{{post.title}}
</h2>
<small>{{post.posted_data}}</small>
<hr>
</div>
{% endfor %}
</div>
</section>
</body>
</html>Blogタイトルの下に投稿日付を追記しています。
赤枠のような感じで仕上がっていれば完成です。

11. おわりに
いかがでしたでしょうか。
今回は、djangoフレームワークを使って DBのデータを画面に表示させトップページ画面の作成までを実装しました。
次回は、ブログの詳細ページと投稿フォームの作成までを実装しブログアプリを完成させるところまでをまとめてみたいと思います。どうぞご期待下さい。