Amplify Gen2でのデプロイを簡単にやってみよう!
おはようございます!
ベンジャミンの木村です!皆様フロントエンドのデプロイの際にAmplifyは使っていますか?
今回、2024年5月にAmplifyが進化し、Amplify Gen2となり、よりフロントエンドのデプロイが楽になっただけでなく、Lambdaなどを用いたバックエンド側のデプロイも扱いやすくなったので、その紹介をさせていただければと思います。
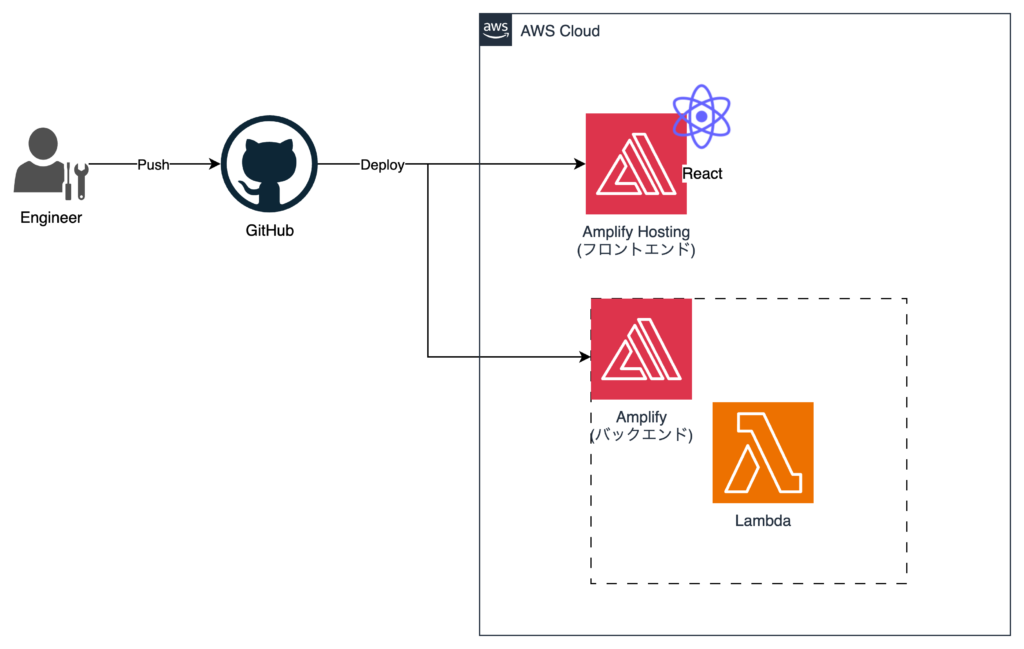
この記事を見れば、GitHubなどのソース管理ツールにソースコードを上げるだけで、下記のようなフロントエンド(Amplify Hosting)/バックエンド(Lambda)のAWS構成をAmplifyからデプロイが可能となります。
「Gen1も触ったこともないのにいきなりGen2とか触って大丈夫?」と思っている方も、「意外と簡単じゃん!」と思っていただけること間違いなしです。よければ見ていってください。

目次
Amplifyとは?Gen1・Gen2との違いは?
AWS Amplifyは、モバイルアプリやWebアプリの開発を迅速化するためにAWSリソースの構築 / ソースコードのデプロイを迅速に行うことを可能にしたAWSサービスです。
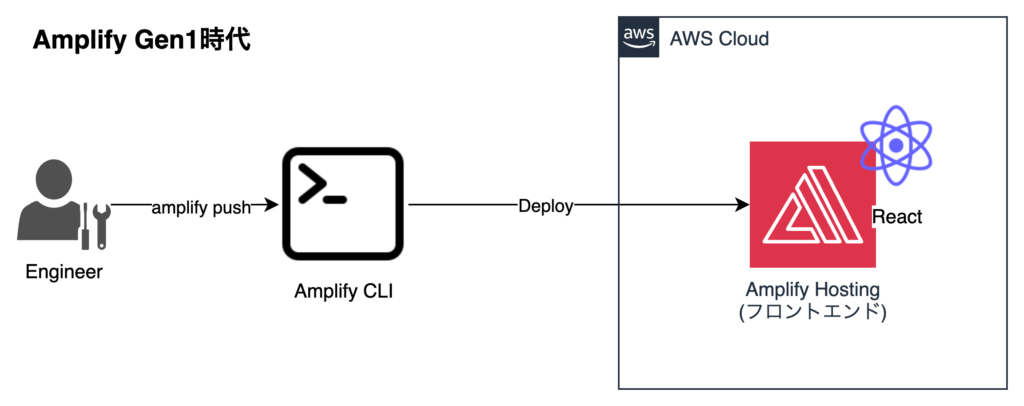
少し前までGen1というバージョンで、その時はAmplify CLIベースのamplify pushというコマンドを実行してでサービスを立ち上げるようなサービスでした。

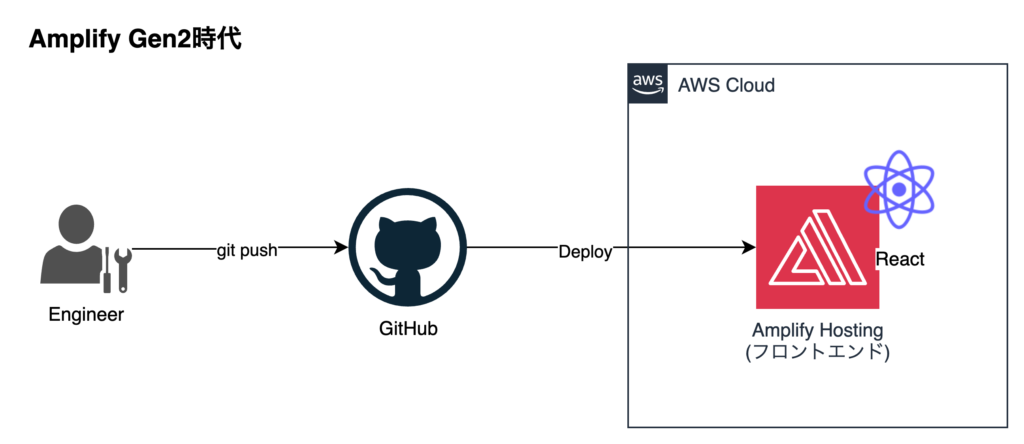
Gen2になることで、AWS CLIベースのコマンド打って開発環境を立ち上げるサービスから、AWS CDKというAWSが提供しているIaC(Infrastructure as Code)ベースのリソースになり、よりAWSリソースのパラメータの管理や複雑な設定が可能になりました。
Amplifyのソースコードを展開する時は、下記のようにGitHubのようなソース管理ツールにコードをgit pushすることでデプロイできるため、コードの管理もGen1の時より楽になっています。

1. 事前準備
1-1. Reactのインストール
Vite(ヴィート)という高速で動作するビルドツールを使ってTypeScript、Reactをインストールします。
※<APP名>には任意の名前を入れてください。
npm create vite@latest <APP名> -- --template react-ts
※node.jsのインストールがまだでエラーとなる場合は、下記記事が大変わかりやすかったので、ご参照ください。
1-2. Reactの立ち上げ
ターミナルで下記コマンドを実行し、Reactが立ち上げることを確認してください
cd <APP名>
npm install
npm run dev1-3. Amplify Gen2をインストール
npm add --save-dev @aws-amplify/backend@latest @aws-amplify/backend-cli@latest1-4. backend.tsの設定
下記赤くハイライトした./amplify/backend.tsファイルを作成してください
.
├── amplify
│ └── backend.ts
├── src
│ ├── ・・・
│ ・・・
├── public
│ └── vite.svg
├── dist
│ ├── ・・・
│ ・・・
├── node_modules
│ ├── ・・・
│ ・・・
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
├── package-lock.json
├── package.json
├── eslint.config.js
├── index.html
└── vite.config.tsファイルを作成したら、backend.tsに下記の通り記述してください
import { defineBackend } from '@aws-amplify/backend';
defineBackend({});1-5. GitHubにソースコードをpush
ソースコードのデプロイができるようにGitHubにコードをpush しておいてください。GitHubへのコマンドの例は下記にて記載させていただきます。
git init
git add -A
git commit -m "first commit"
git remote add origin <リモートリポジトリのURL>
git push origin main2. Amplify Gen2でのデプロイ設定手順
2-1. AWSにログインし、下記URLよりAmplifyのコンソール画面へ移動する
https://ap-northeast-1.console.aws.amazon.com/amplify/apps
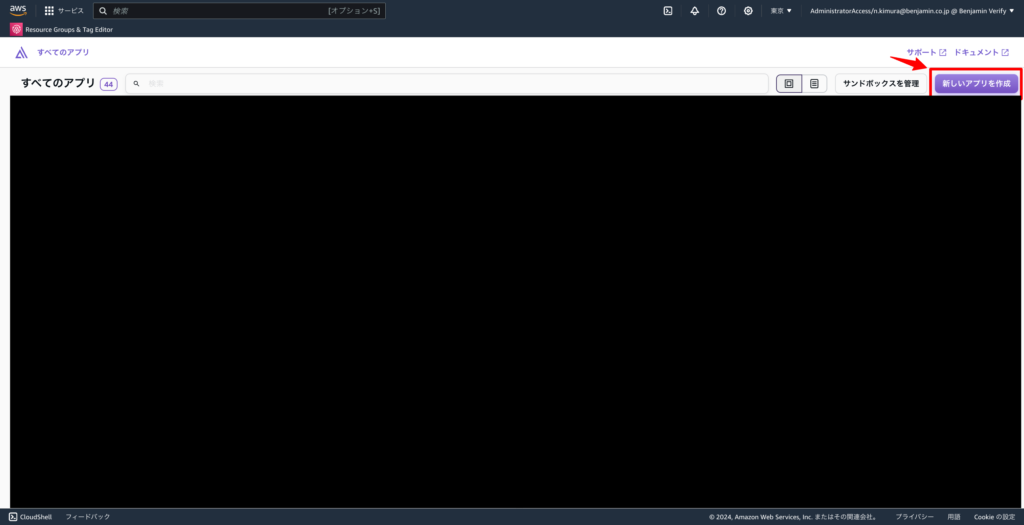
2-2. 「新しいアプリを作成」をクリックする

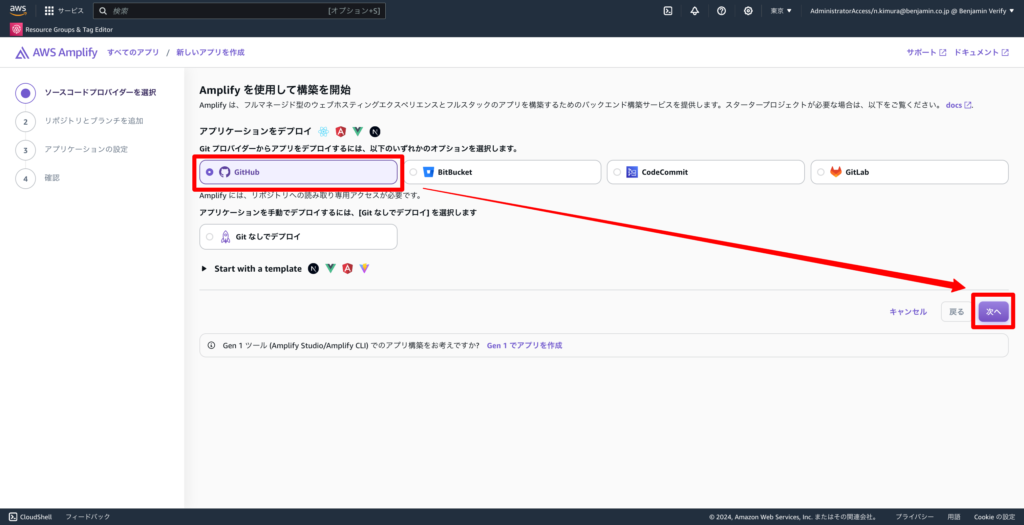
2-3. ソース管理ツール(今回はGitHub)を選択し、「次へ」ボタンをクリックする

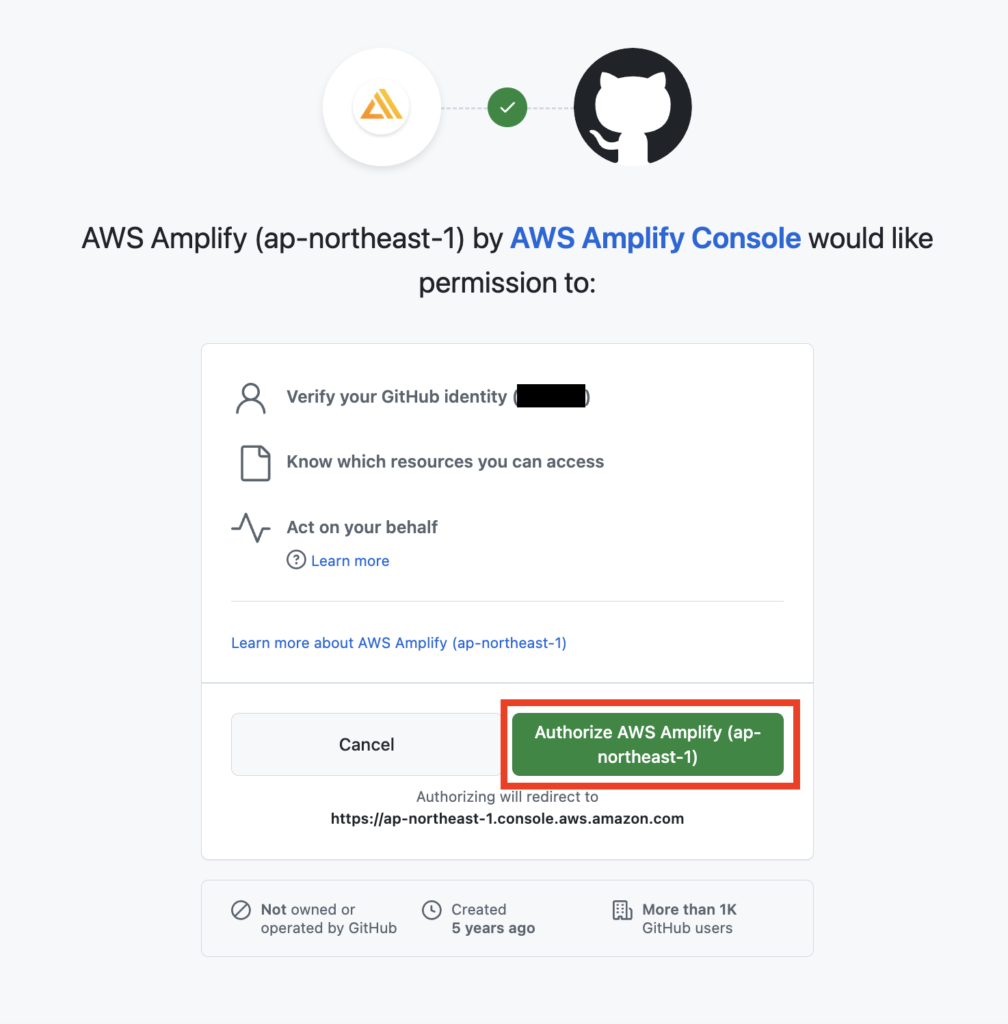
2-4. GitHubへの認証が求められるので、「Authorize AWS Amplify」ボタンをクリックする
※こちらの操作は事前に認証させるGitHubにログインしているブラウザで実施してください。

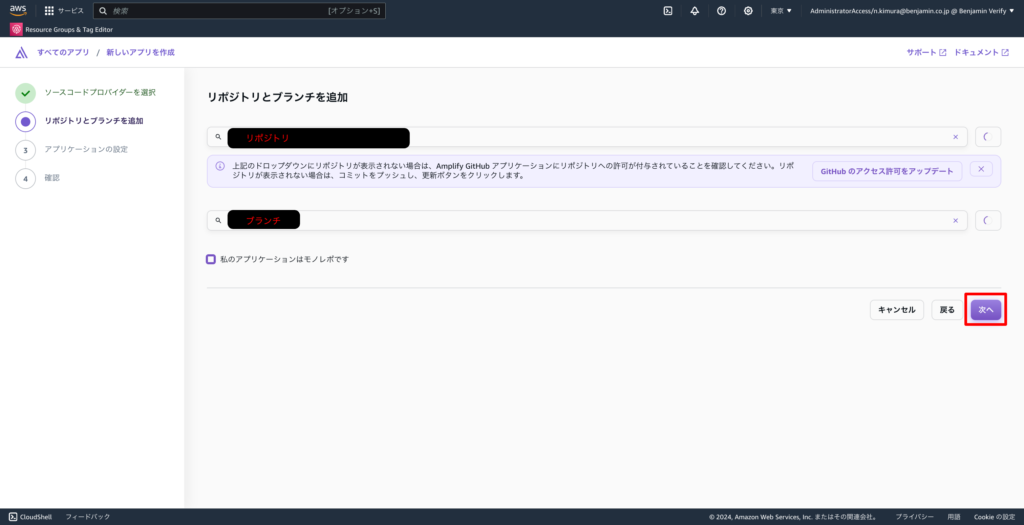
2-5. デプロイするコードの入ったリポジトリ、ブランチを指定して、「次へ」ボタンをクリックする

※リポジトリの設定によってはGithubへのアクセス許可をアップデートが必要ですので、上記画面に表示されている「GitHubのアクセス許可をアップデート」のボタンをクリックください。
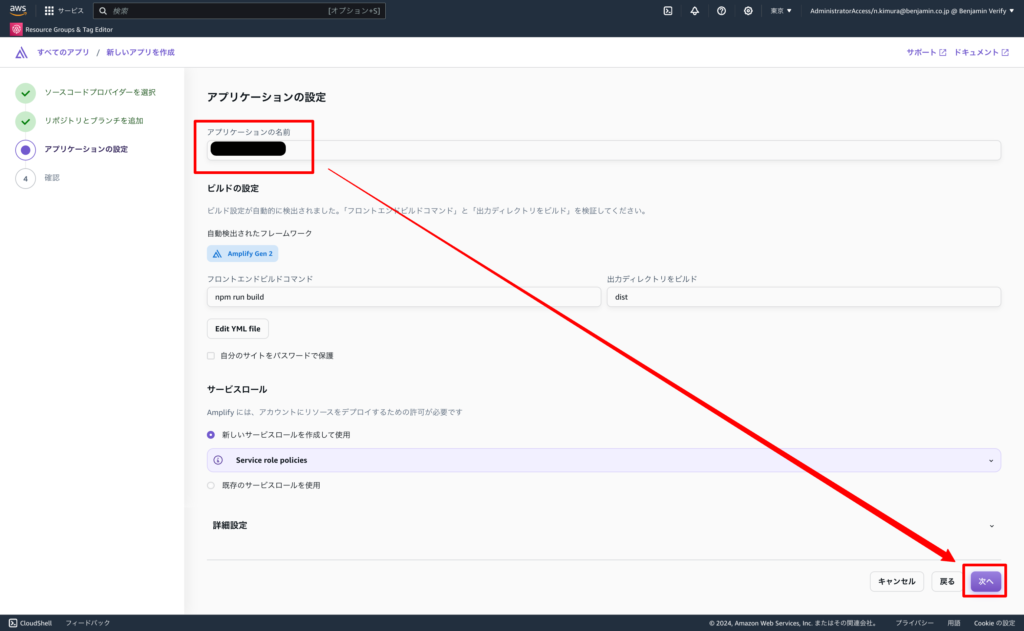
2-6. アプリケーション名を入力し、「次へ」ボタンをクリックする

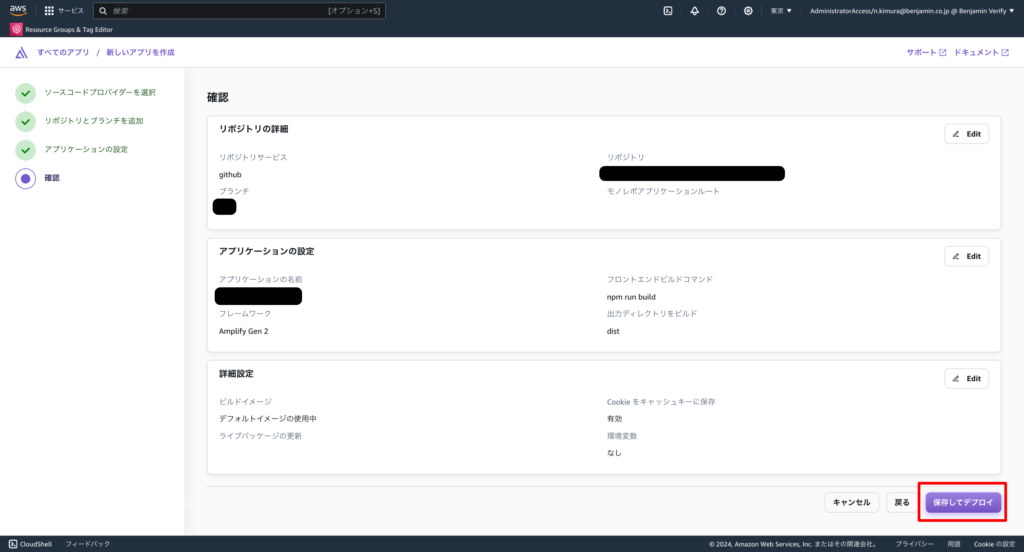
2-7. 設定を確認し、「保存してデプロイ」ボタンをクリックする

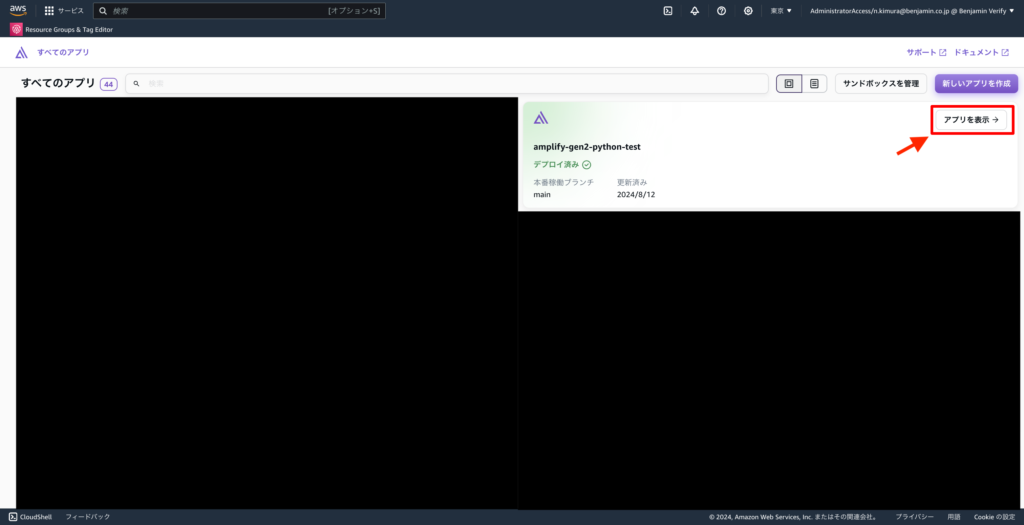
2-8. 出来上がったAmplifyが「デプロイ済み」になったタイミングで、「アプリを表示」ボタンをクリックする

2-9. ドメインをクリックする

2-10. Reactの初期画面が表示されれば完了

3. バックエンド(Lambda)の構築
Lambdaを構築する場合の方法も記載させていただきます。今回はチュートリアル的にLambdaは「Hello World」を出力する単純なものを作成しようと思います。
3-1. ファイル構成について
項番1が完了した時点で下記のようなフォルダができてると思います。
.
├── amplify
│ └── backend.ts
├── src
│ ├── ・・・
│ ・・・
├── public
│ └── vite.svg
├── dist
│ ├── ・・・
│ ・・・
├── node_modules
│ ├── ・・・
│ ・・・
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
├── package-lock.json
├── package.json
├── eslint.config.js
├── index.html
└── vite.config.tsここに下記赤くハイライトした部分のフォルダ/ファイルを修正・作成していきます。こちらにLambdaの記述を行なっていきます。
.
├── amplify
│ ├── backend.ts // Lambdaの一部設定コードを記載
│ └── function
│ └── hello-world
│ ├── handler.ts // Lambdaの関数コード
│ └── resource.ts // Lambda設定コード
├── src
│ ├── ・・・
│ ・・・
├── public
│ └── vite.svg
├── dist
│ ├── ・・・
│ ・・・
├── node_modules
│ ├── ・・・
│ ・・・
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
├── package-lock.json
├── package.json
├── eslint.config.js
├── index.html
└── vite.config.ts3-1. Lambdaのライブラリをインストールする
npm add --save-dev @types/aws-lambda3-2. resource.tsに下記のように記載する
こちらはLambda自体を作る時のコードになります。中に入れるコードはこの後handler.tsに記述します。
import { defineFunction } from '@aws-amplify/backend';
export const helloWorld = defineFunction({
runtime: 20,
name: 'hello-world',
entry: './handler.ts',
})3-3. handler.tsに下記のように記載する
handler.tsに記述する内容はLambda関数に記述するコード部分です。
import { Handler } from 'aws-lambda';
export const handler: Handler = async () => {
return { message: 'Hello, World!!' }
}3-4. backend.tsに下記のように記載する
backend.tsでは、先ほど作ったLambdaをデプロイするための設定を行います。
import { defineBackend } from '@aws-amplify/backend';
import { helloWorld } from './function/hello-world/resource';
const backend = defineBackend({
helloWorld,
});
backend.addOutput({
custom: {
helloWorldFunctionName: backend.helloWorld.resources.lambda.functionName,
},
});3-5. GitHubにコードをpushし、デプロイを実行する
参考コマンドを下記にて記載いたします。
git add -A
git commit -m “first commit”
git push origin main
しばらく待ち、Amplifyが下記のようにデプロイ済みになれば成功です。

3-6. Lambdaの確認
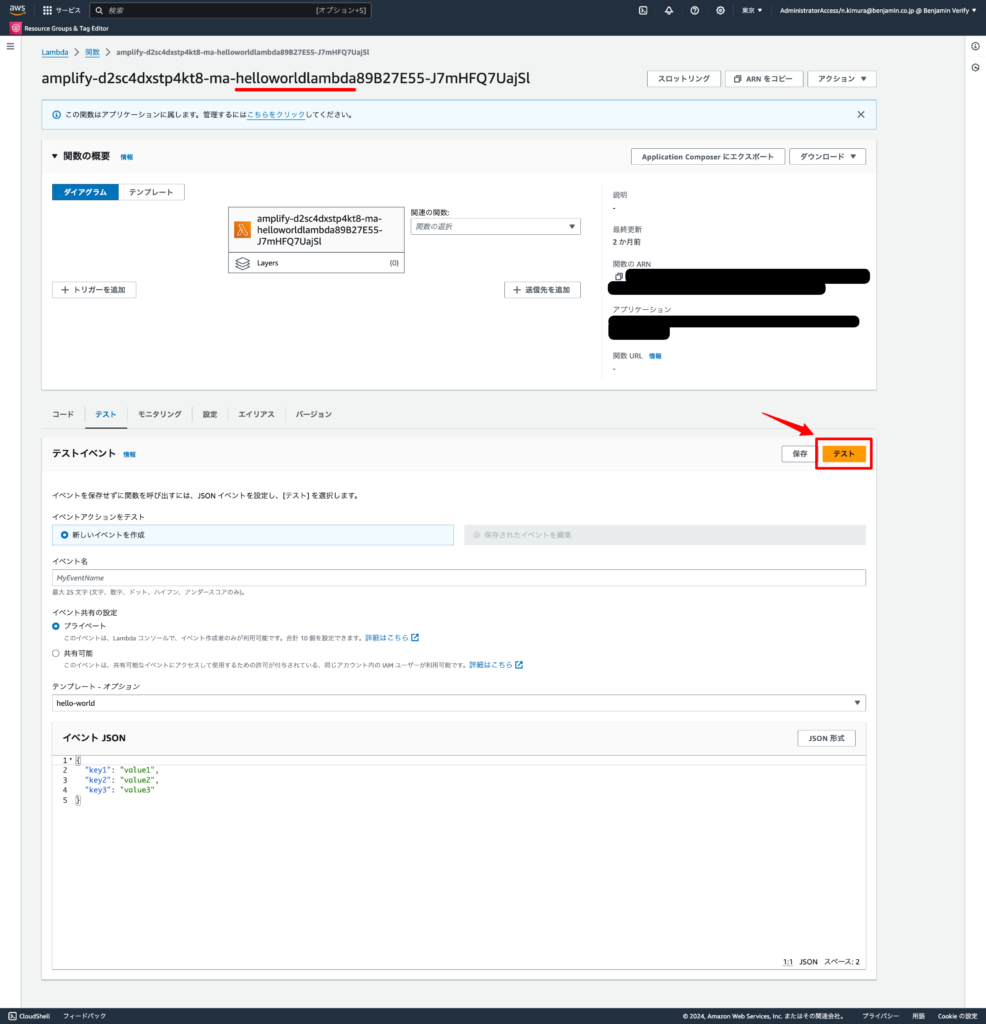
Lambdaのコンソールに移動すると、helloworldと名前の入った関数があると思います。これでデプロイは成功です!試しに一度、下記画面のように「テスト」タブへ移動し、「テスト」ボタンをクリックしてください。

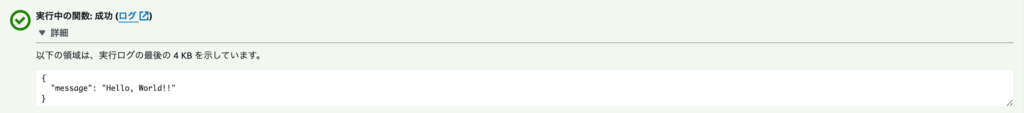
下記のようにメッセージが返ってくれば、Lambdaの動作も問題ないことが確認できます。

まとめ
いかがでしょうか?
今回はAmplify Gen2を使ってフロントエンドのソースコード、バックエンド側のLambdaをデプロイするところまでを紹介させていただきました。
おそらく、Amplify Gen2意外と簡単じゃんと思っていただけたことかと思います。
このほかにも、Amplify Gen2にはサンドボックスというテスト環境を簡単に立ち上げる機能や、CognitoやApp Syncを簡単に作成する方法、また、AWS CDKと組み合わせて他のリソースも作る方法などがございます。
興味があれば調べてみてください!