djangoアプリ – その2.ブログアプリ作成
お疲れ様です。ベンジャミン天早です。
前回はdajngoの環境構築までを紹介しました。
今回から3回に分け、dajngoで出来る簡単なブログアプリを作っていきたいと思います。
初回の今回は、djangoフレームワークの機能説明とhtmlに文字を表示させる所までを実装していきます。
最後までお付き合い下さい。
※ 環境構築がまだの方は、下記URLから環境構築を実施して下さい。
http://benjamin.co.jp/blog/technologies/django-app_env/
作業環境
mac os 14.4.1
Python 3.12.2
django 5.0.4
目次
1.概要

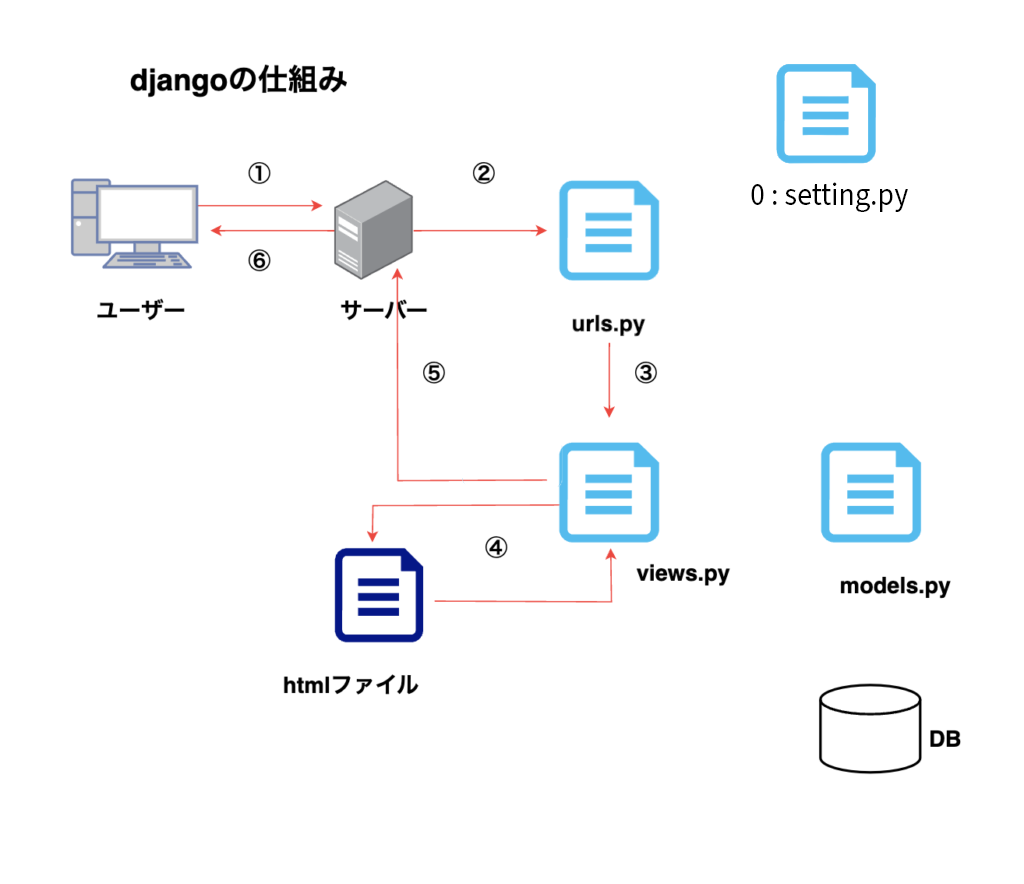
まず初めに今回のdjangoの一連の流れについて解説していきます。
・ユーザーからのリクエストをurls.pyに渡し、views.pyへルーティング。
・urls.pyから受け取ったデータ(リクエスト)をhtmlファイルへ渡す。
・htmlがviews.py、サーバーを経由しユーザーへデータを返す。
ここまでが今回の django の一通りの流れになります。
では、以降から url.py , views.py , htmlファイルを実際に作成して行きます。
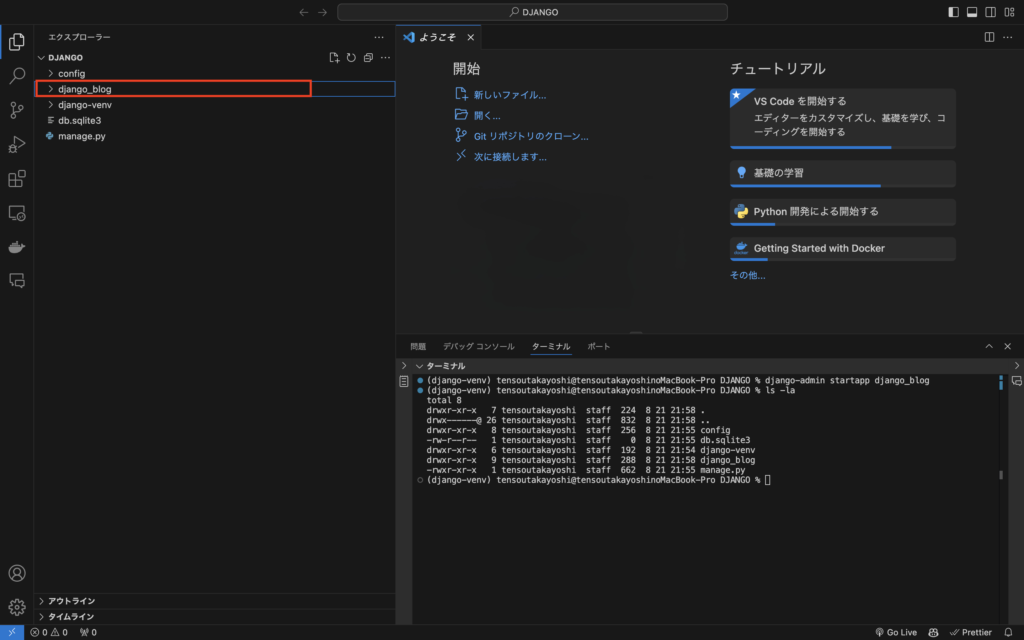
2.アプリ雛形を作成
前回の記事でdjango環境の立ち上げに成功したら次にアプリ環境を作成します。
今回は、まず初めにブログアプリを作成するので django_blog としています。好きなプロジェクト名にして下さい。
django-admin startapp django_blogコマンドを実行すると、configと同列配下にdjango_blogというアプリフォルダーが作成されます。

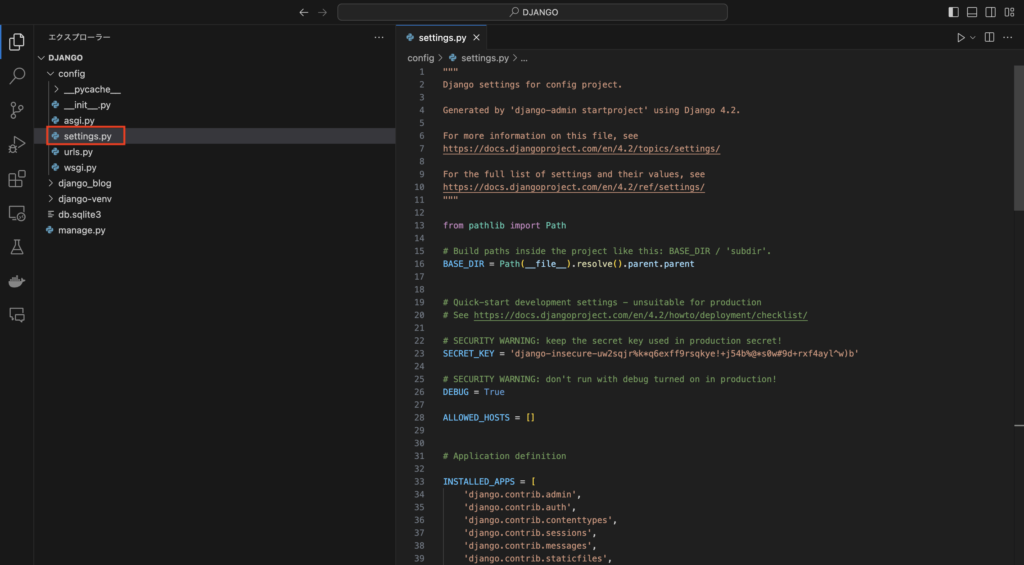
3.setting.py
続いてconfig配下にあるsetting.py を修正します。

・INSTALLED_APPS に 今回作成したアプリフォルダー名(django_blog) を記載します。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django_blog'
]・今回日本語を使用したいので LANGUAGE_CODE = ‘ja‘
・時刻を日本標準時刻に設定するためTIME_ZONE = ‘Asia/Tokyo‘ とします。
# Internationalization
# https://docs.djangoproject.com/en/4.2/topics/i18n/
LANGUAGE_CODE = 'ja'
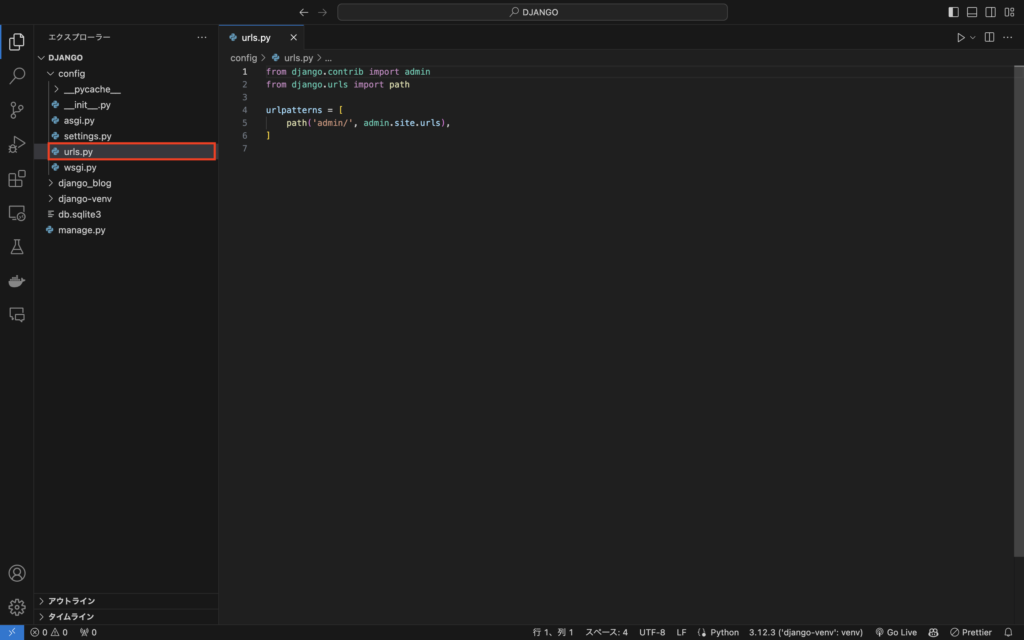
TIME_ZONE = 'Asia/Tokyo'4. urls.py
djangoの仕組みを理解できたら次にブラウザ上で Hello django を表示するところまでをやってみます。
まずは、config(プロジェクトフォルダー)配下にあるurls.pyを開きます。

url.py から views.py の関数へルーティングを設定していきます。
from django.contrib import admin
from django.urls import path
from django_blog.views import frontpage
urlpatterns = [
path('admin/', admin.site.urls),
path('', frontpage),
]
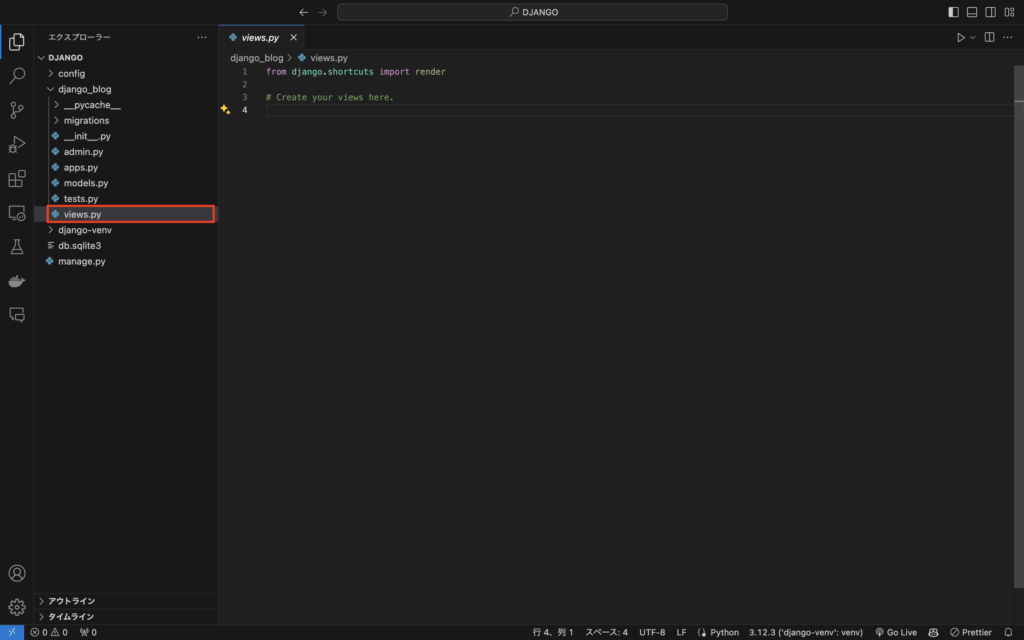
5. views.py
次にviews.py で関数を設定します。
django_blog(アプリフォルダー)配下にあるviews.py を開きます。

views.py で urls.py で設定した関数を定義していきます。
ここでは、htmlファイルから受け取ったデータをユーザーへ返す処理をしています。
from django.shortcuts import render
def frontpage(request):
return render(request, 'frontpage.html')
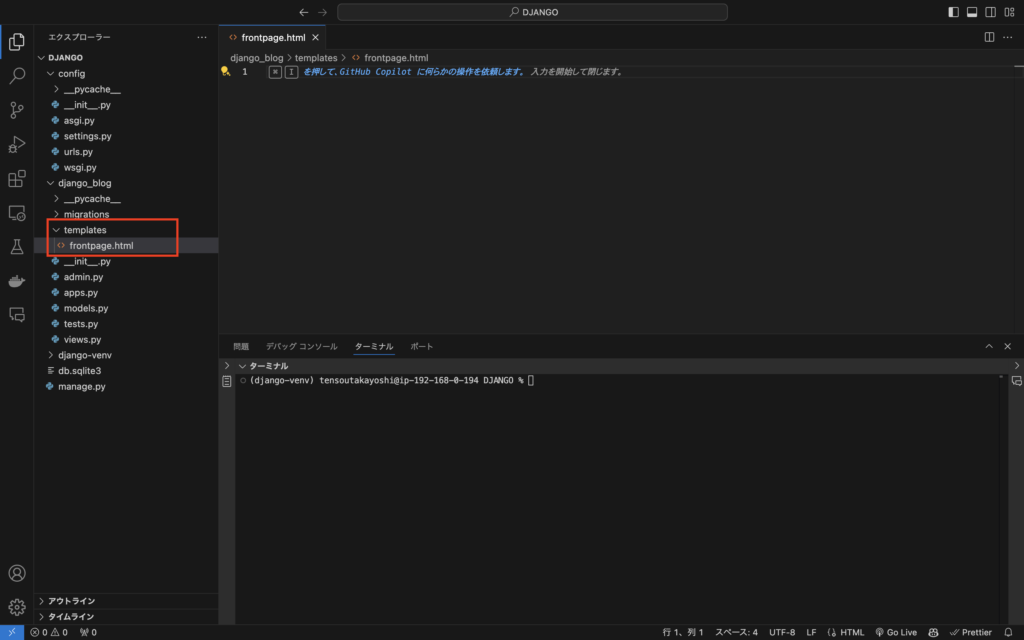
6.htmlファイル(frontpage.html)
続いてdjango_blog(アプリフォルダー)配下でtemplateフォルダーを作成し
そこにfrontpage.htmlを作成します。

frontpage.html で h1タグの中に Hello django を記載します。これで準備OKです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello django</h1>
</body>
</html>再度 サーバーを起動させ下記画像のように Hello django となっていれば成功です。
python manage.py runserver
7. 完成形

↑ ホーム画面

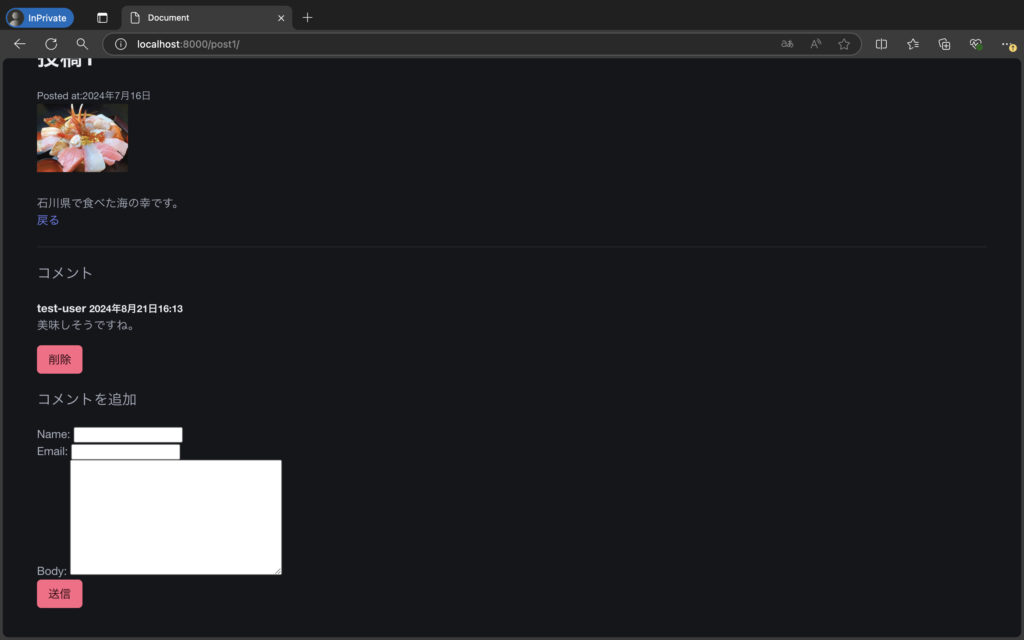
↑詳細ページ画面
8. おわりに
いかがでしたでしょうか。
今回は、djangoフレームワークを使って Hello django を画面に表示させる。
また、dajngoの仕組みについてまとめてみました。
次回は、ブログアプリ完成させるところまでをまとめてみたいと思います。
どうぞご期待下さい。