djangoアプリ – その1.環境構築
お疲れ様です。ベンジャミンの天早です。案件でも活用している
pythonのフレームワークdjangoを活用した簡易的なWEBアプリケーションをブログを通じて作成していこうと思います。
今回は、その第一弾としてdjangoの環境構築について手順をまとめてみました。
作業環境
mac os 14.4.1
Python 3.12.2
django 5.0.4
1.プロジェクト作業用のディレクトリを作成しVScodeを開く
$ cd /Users/ユーザー名/Desktop
好きなプロジェクト名にして下さい。
$ mkdir Django
$ cd Django
vscodeを開きます。
$ code .
code.コマンドでvscodeが開けない場合、下記URLを参考にして見て下さい。
https://zenn.dev/ryuu/scraps/4061aaee059d892.仮想環境作成
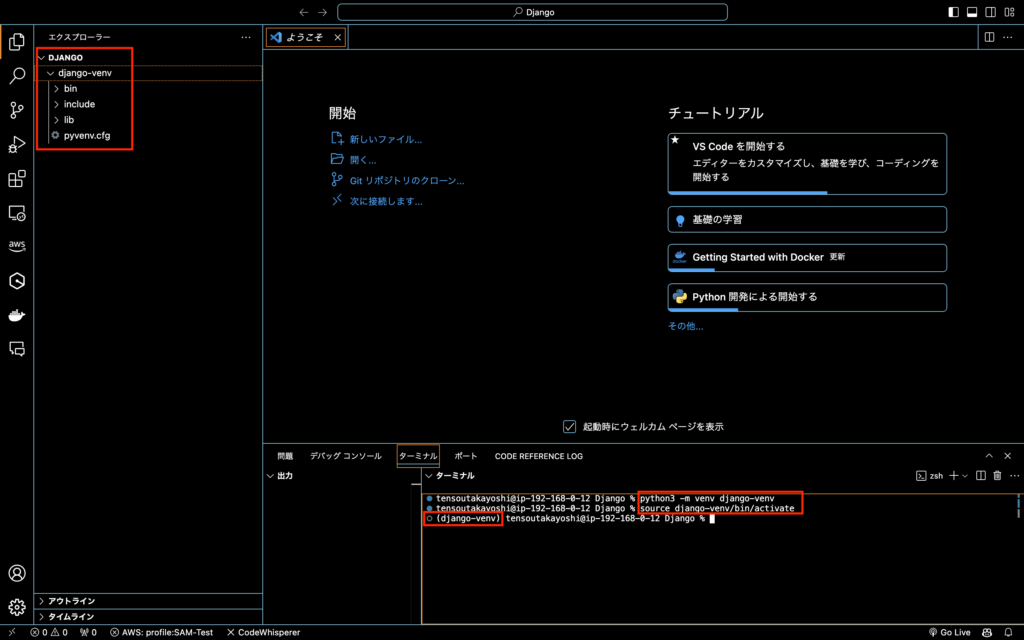
python3を使用した「django-venv」という(仮想環境)ディレクトリを作成します。
$ python3 -m venv django-venv
作成した仮想環境へ切り替えます。
$ source django-venv/bin/activate
上記コマンド実行後、「django-venv(仮想環境名)」がパスの先端で確認できたら成功です。 
3.Djangoインストール ・ バージョン確認
pip コマンドをインストールします。
$ curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
$ python get-pip.py
djangoをインストールします。
$ pip install django
django version確認します。
$ python -m django version 4.Djangoプロジェクト作成
「configディレクトリ」と「manage.pyファイル」を作成します。
$ django-admin startproject config .
5.Djangoプロジェクト起動
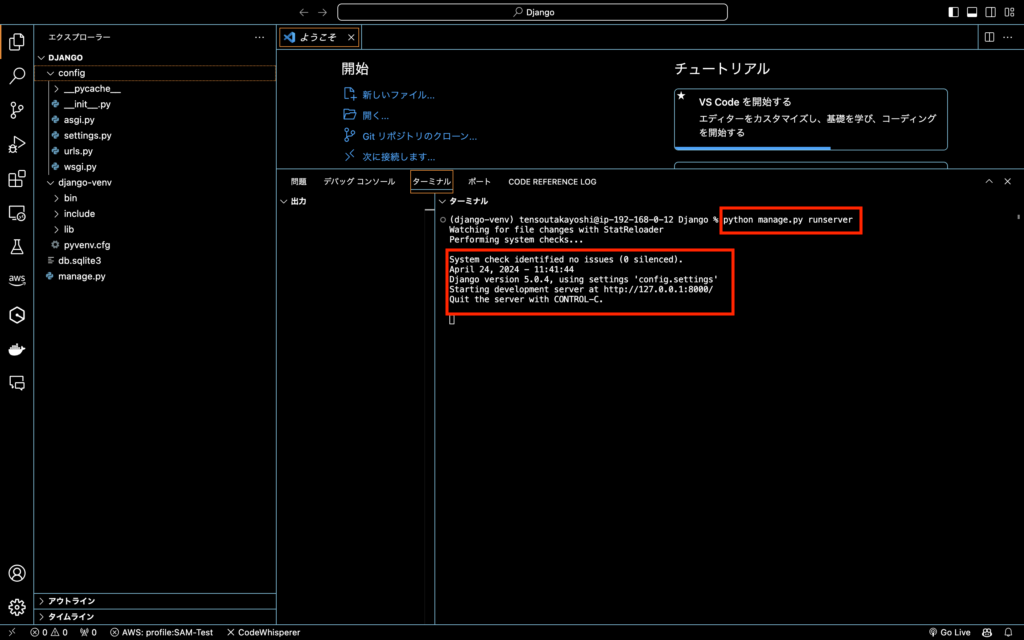
サーバーを起動します。
$ python3 manage.py runserver
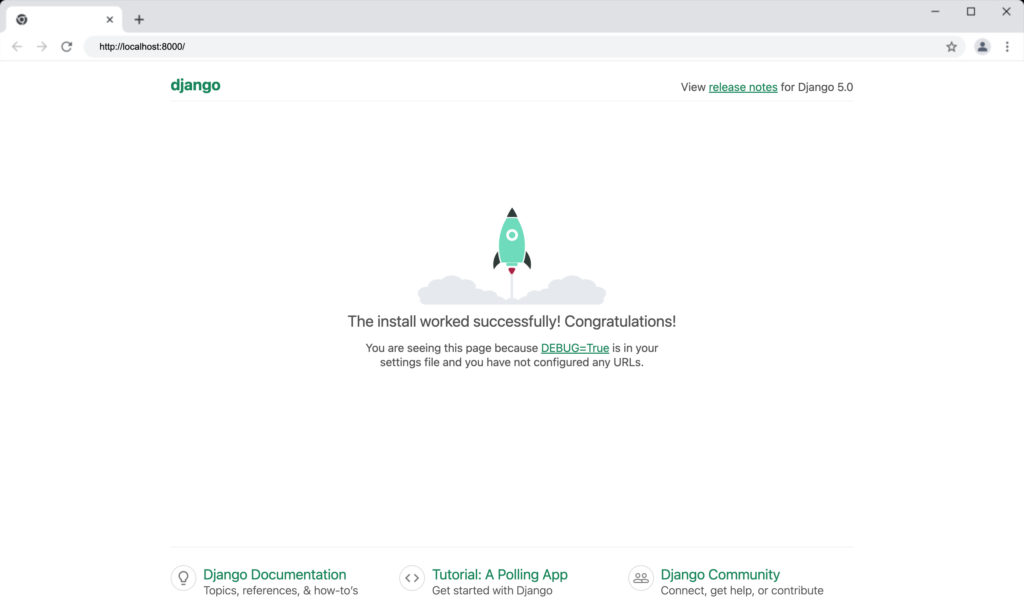
localhost:8000で以下のような画面が表示されれば成功です。

おわりに
今回は、pythonのフレームワークdjangoの環境構築について触れました。
次回以降は、フロントエンドとdjangoを組み合わせた簡易的なwebアプリケーション作成までを掲載したいと思います。ご期待ください。